

How to make a WordPress slider using Elementor Page Builder plugin
Written by selimrana. Posted in Elementor, WordPress No Comments
Do you want to make a WordPress slider with Elementor? The Pro version of Elementor offers a slider widget. But there are also several add-ons available using which you can make sliders quite easily. You can also use popular plugins such as Slider Revolution and others with elementor. It is also possible to make a slider using Free elementor version. Yes, you heard me right. In this article, I will explain how that works.
Create a slider with the slider widget from Elementor (Free)
If you want to go for a ‘simple’ slider, then it’s best to use the carousel widget from Elementor (Free version). This offers the standard possibilities that you can use of a slider and is easy to use. In first glance, it seems impossible to make a slider but it is possible. Let’s do it together.


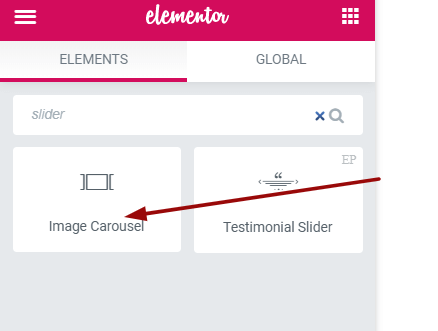
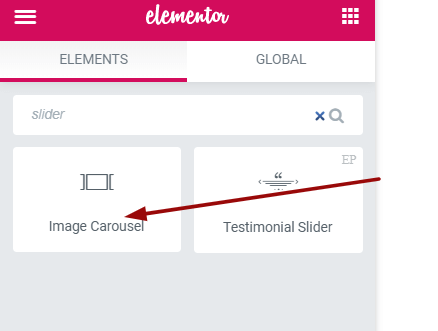
To make a WordPress slider using elementor, we will use the Image Carousel widget. It is actually a carousel widget which can easily be converted into a slider.
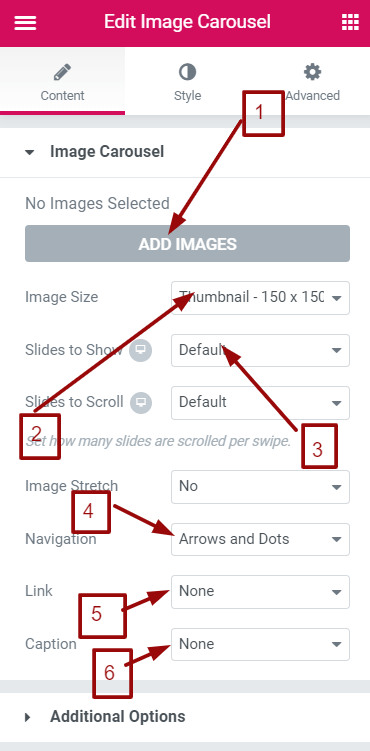
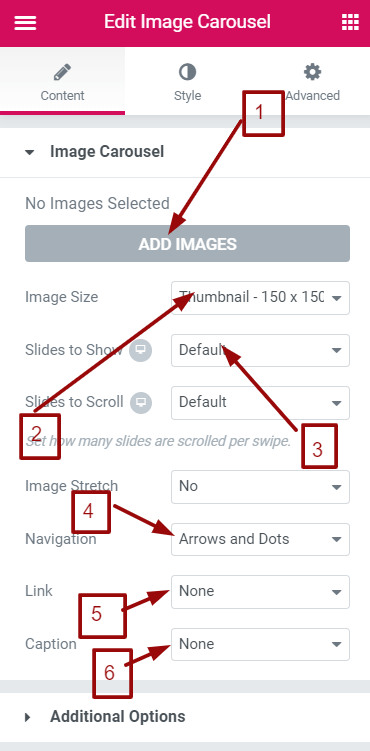
First, upload the images you want by clicking the number 1 arrow in the image below.


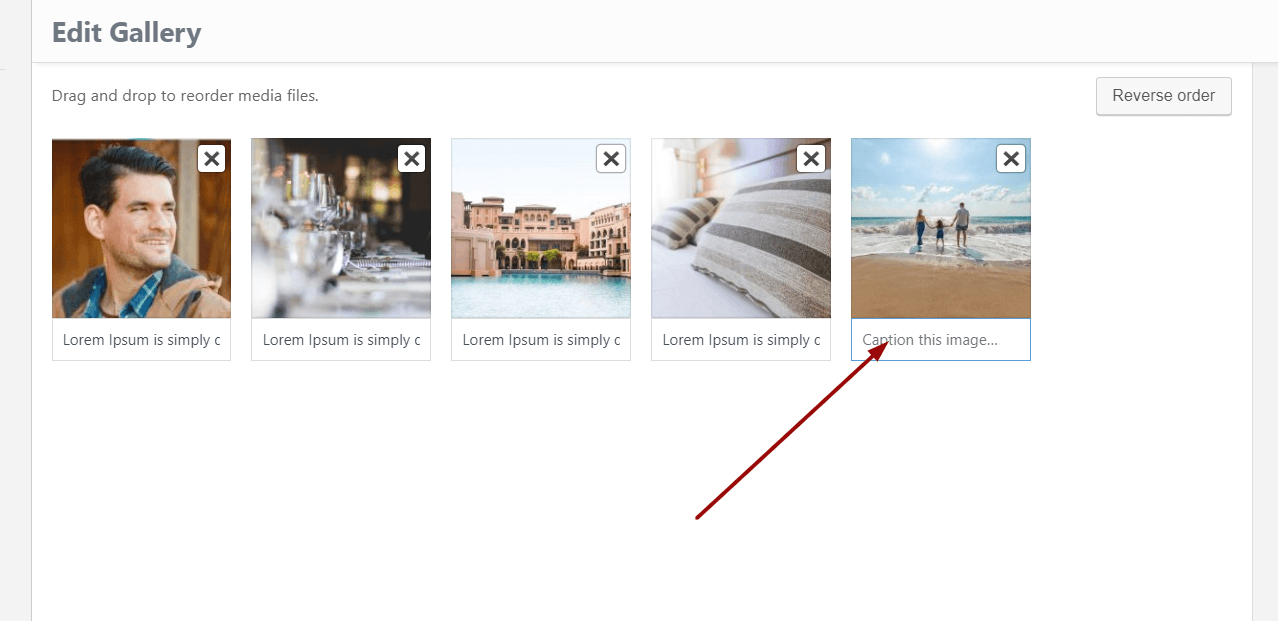
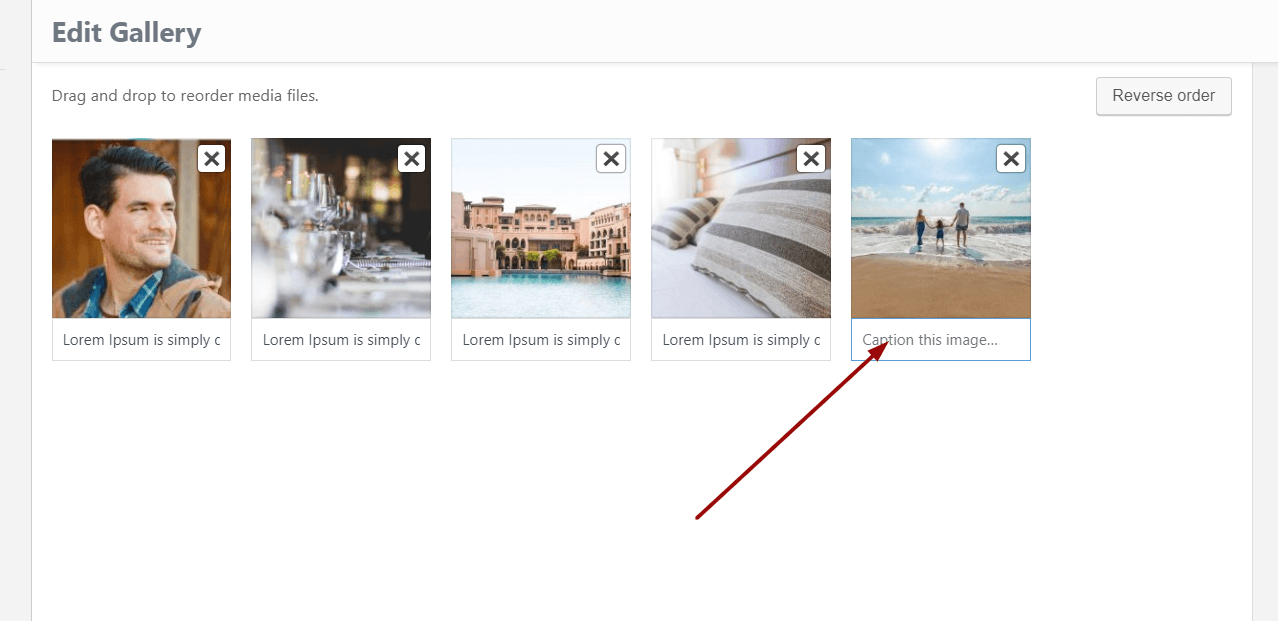
After uploading all the image, give the image some caption and title in the uploader as below.


Now change the size to full or according to your theme size listed in the drop down of arrow number 2 in the image above. From Slide to Show, select 1. You can choose only to show arrow or dots underneath the image and even both. You can show link and caption. This can be set from the images that we have uploaded by clicking the ADD IMAGES button. Play with the gallery to set title, description and caption. You will find a nice slider as your end result.
How to Use Iframe Widget in Elementor by Element Pack
Create a slider with the slider widget from Elementor Pro
If you want simple slider but with some extra options, you can consider upgrading from elementor free to the pro version.


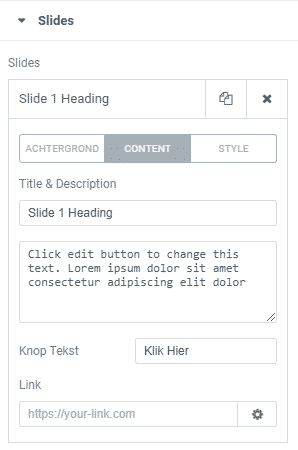
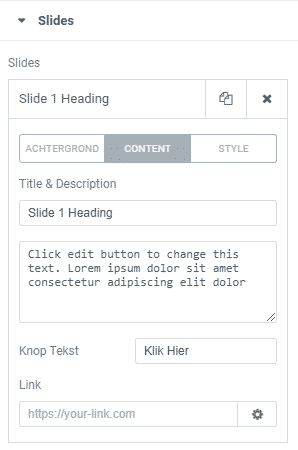
What can you do with the slider widget?
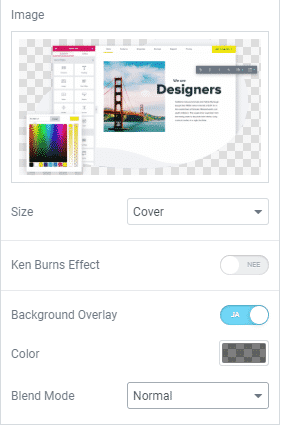
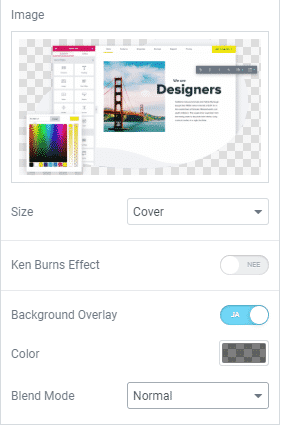
Set background


Add content (text) and buttons


Set overlay background (so that text becomes more readable)


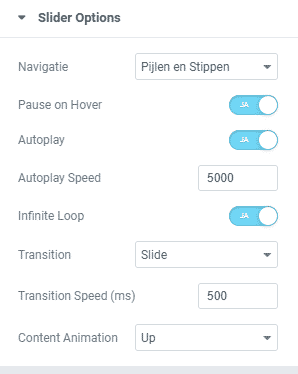
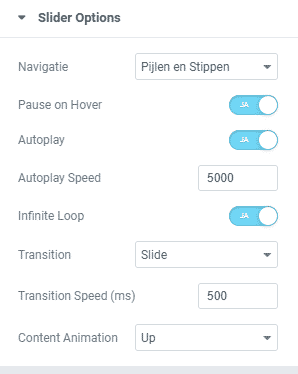
Different slider options
You can adjust the slider in different ways. For example, you can set arrows and dots as navigation (or omit), pause at hover, let play automatically, etc.


You can also make the slider full width from the settings.
Learn to make outstanding CTA now!
Elementor Slider add-on from Element Pack
If you are looking for slider that has more features and functionality, then you can consider using third party elementor addons. And we at Element Pack has developed slider addons and widgets for you. We have more than 10 addons that can be used to build sliders. Please have a look at our article about “Best Elementor Page Builder Add-ons and Widgets for Images
” for more details. We have made some videos demonstrating how it works. Hope it will solve all of your issues. This is one of the many reasons for you to purchase element pack essential elementor addons plugin. Please also check the features of element pack pro plugin.
Add sliders from another plugin
Do you use a different plugin for making sliders? No worries. Some developers offer Elementor widgets so that you can easily add the slider to a page. Is it not there? Then you just use the slider’s shortcode. You can then copy this to the Shortcode widget .


Put the shortcode from the slider plugin. You will be able to see your slider.
Do you know anymore way to add slider?
These are the ways that we have figured out for making WordPress slider using elementor. If you have any more ways to add, please comment below. We will add that for sure.