
How to Make Exit Intent Popup in elementor
Written by selimrana. Posted in Marketing, WordPress No Comments
The Exit Intent Popup is an advanced marketing technology that triggers a popup notification when the user is about to leave your site. This method is used to catch the attention of your leaving visitors and make them rethink about your products or offers. This helps in 2 ways, brings more people in business, and makes people unable to leave the site quickly.
But there is a catch to it. Creating a perfect Exit Intent Popup is a big hassle. After all, you have to consider a number of things. Like choosing the right words, use of the right elements, or suitable graphics. All of these are facts that you have to note down.
In this article, I’m about to give you ideas and terms you need to know before making an Exit Intent Popup. But things considered, you have to read it from beginning till end. However, I’ll share 20 key points with you about how to make a perfect Exit Intent Popup. Let’s get started!
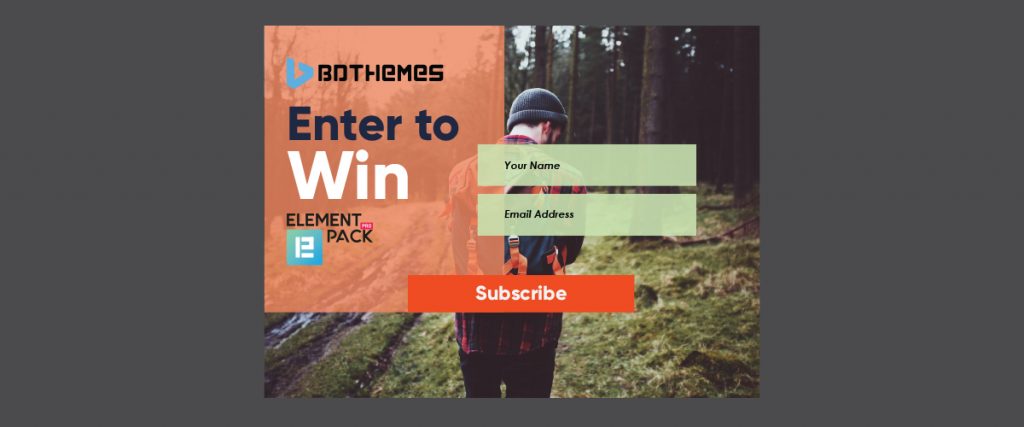
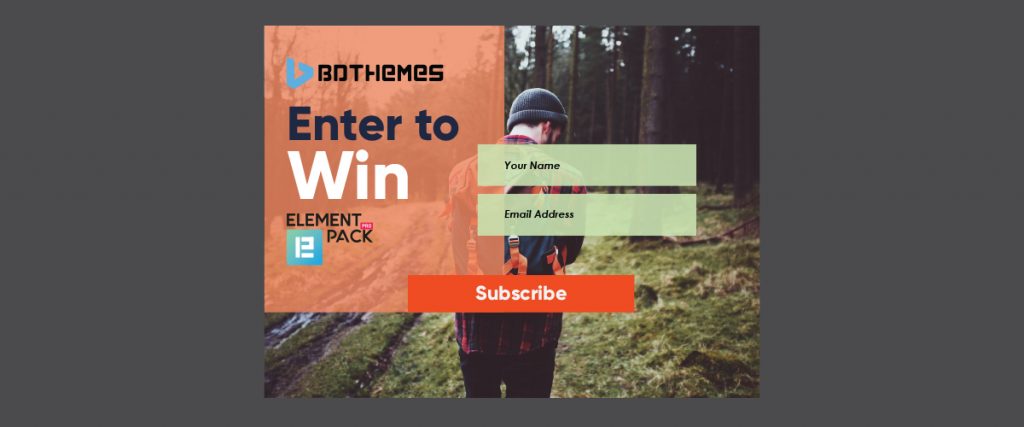
- Appropriate Graphical Design
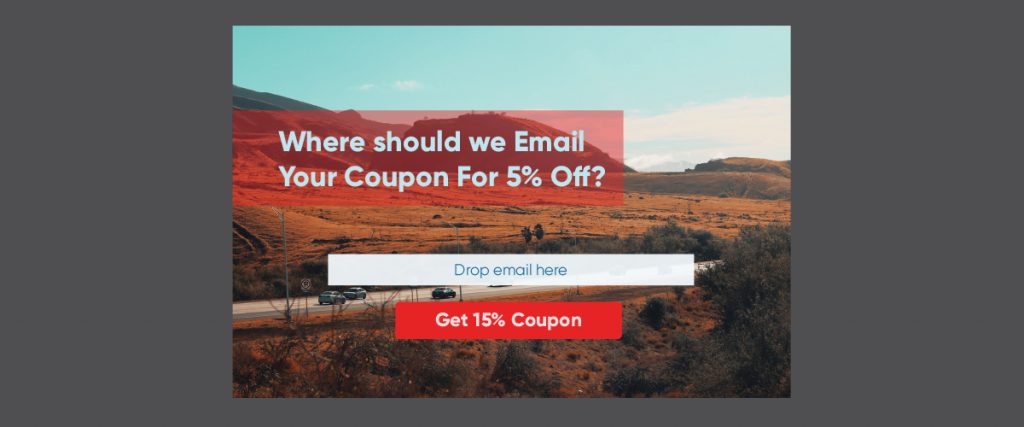
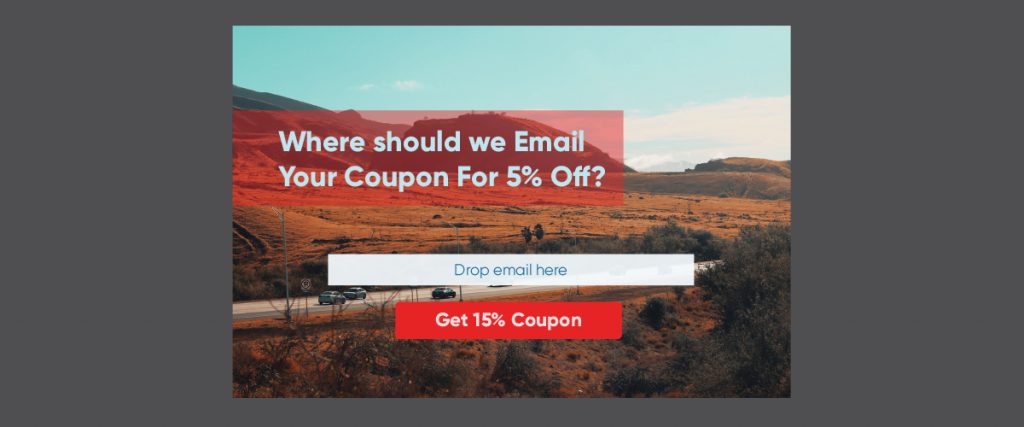
- Background Image
- Title/Headline
- Description
- CTA (Call To Action)
- Subscription Form
- Killer Offer
- Privacy Assurance
- Specify Your Customers
- Compare Yourself
- Conclusion
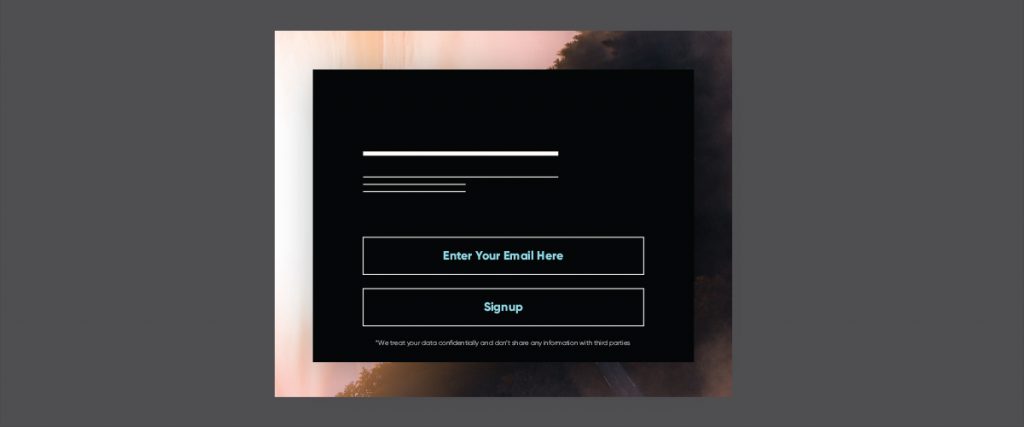
Appropriate Design:
Of course, the look is one of the most important needs here. Exit intent Popup should be charming, goes along with your website, does an impact to the eyes of your visitors. As far as it concerns, your Exit intent popup should make people think that it’s talking to them.
Try to focus on these key points when making your popup:
- Try to be minimalist, easy to understand, and clear to the point. Your popup should go along with updated trends. Avoid stuffing your description because it ruins the conversation.
- The design of the Exit intent Popup should match the vibe of your website. Remember, a uniform manner of presentation is the key here.
- Use mobile responsive design and easy to read font. You only have a few seconds to catch that leaving customer.
Background Image:


Plus note down these key points for better understandings:
- Image should give the look proportional to the value of your product. Studies show that most people tend to see the background image first.
- Show the visitors exactly what they are getting here. Adding an image that gives out the main reason they seek is a big plus to the popup.
- Background image should be fitting your offer. Any image that doesn’t show consistency is a no go.
How to Use Iframe Widget in Elementor by Element Pack
Title/Headline: Main focus of Exit Intent Popup


Note the key points I’m about to tell you:
- Your headline should summarize the whole deal in a nutshell. Use words that delivers more power.
- Limit your value proposal to 1 unit per popup. Don’t jumble your Exit Intent Popup with tonnes of deals at once. A popup should only represent 1 offer.
Description: Words that go along
The next factor after a successful impression is to make your visitors understand the content of your offer. With a good design and headline, you need to create a description or message that’s lengthy enough to be read within 3 seconds. This part will captivate your visitors more than often.
Keep in mind:
- Keep the whole thing short. You don’t need to stuff it and visitors don’t want it stuffed also.
- Use common words and simple sentences. Make it readable at a fast pace. Don’t boast about your product in it but speak about the benefits the visitor is looking at.
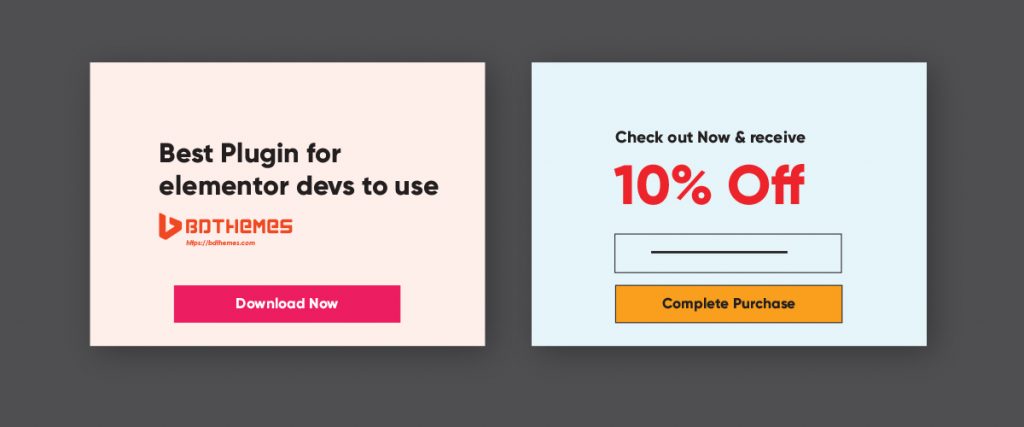
CTA (Call To Action): Must be on Exit Intent Popup


Now, for that part, you need to keep in mind:
- Always use different approaches when making a CTA on your popup. Be unique, be specific. Try to add something more than ‘Click Here’. For example: ‘Download Now’, ‘Buy 1 Get 1 Free’, ‘Get 10% off Now’, etc.
- Choose a specific color for the CTA button that is highlighted according to the background. Bright color grabs more attention.
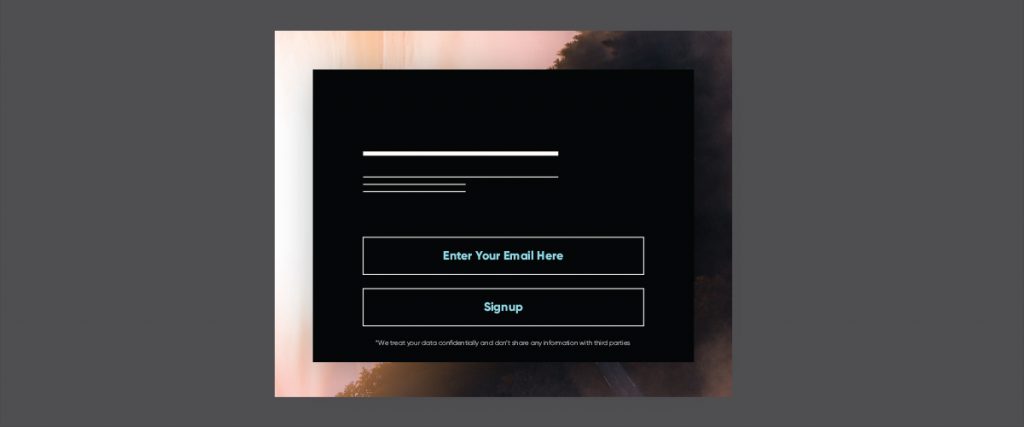
Subscription Form:
This is another approach for the popup variations. In many cases, the website contains all the necessary information, regarding the offers or so. In those cases, users find a detailed popup annoying. That’s why a very simple subscription form does the job very well.
So,
- Use a subscription form in a very simple and easy manner. Just the email address and Name fields are enough for most cases.
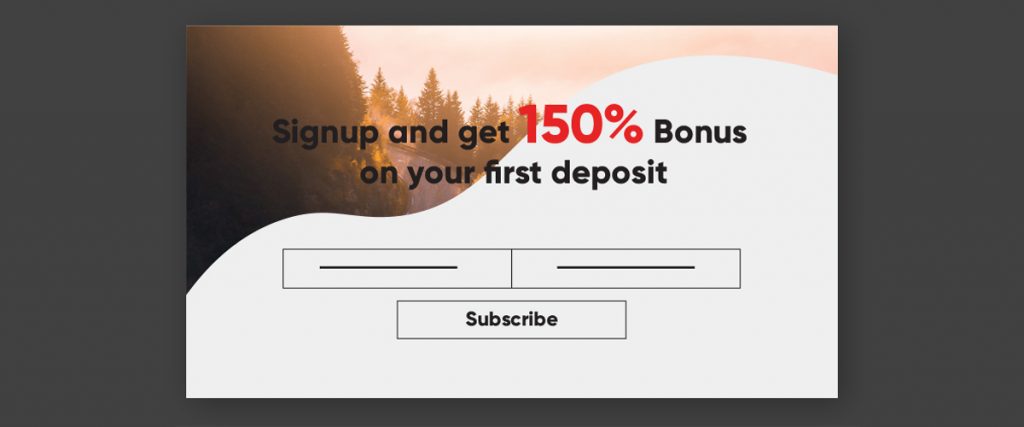
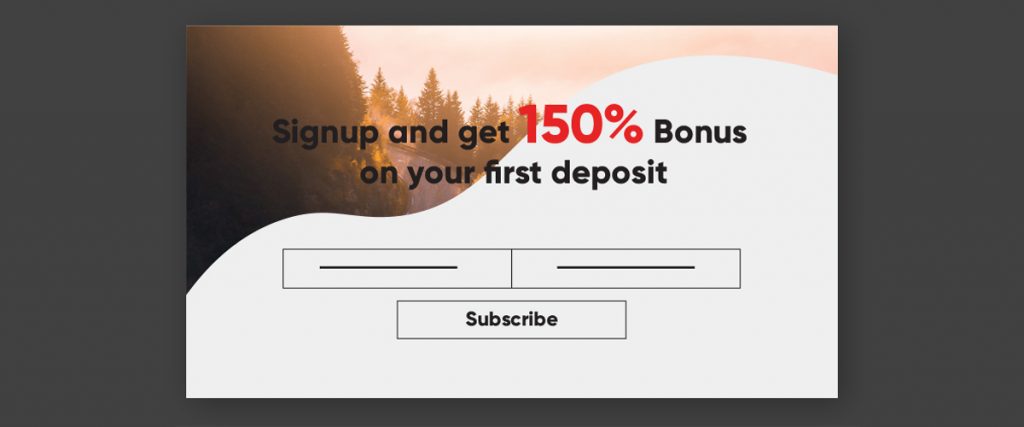
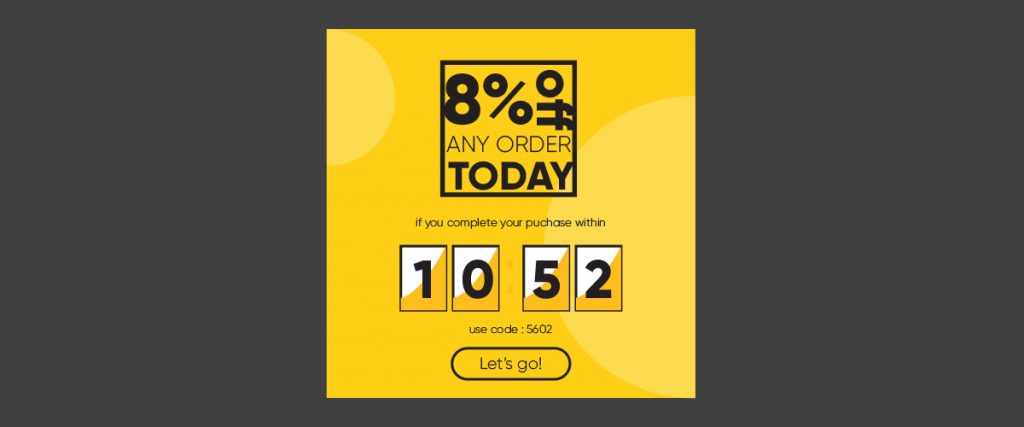
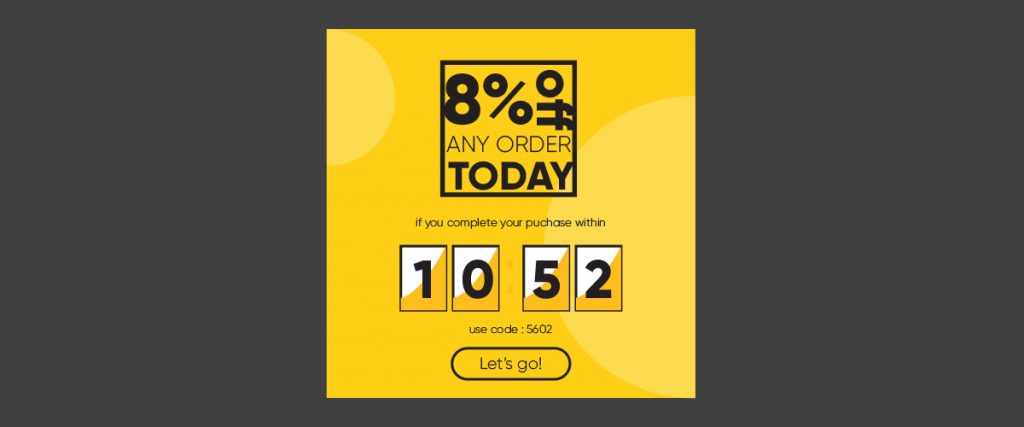
Killer offer: Maximize the Effect of Exit Intent Popup


- Lure your visitor into a state of urgency. Make them think that they will miss out on the offer after a deadline. This boosts the sales from the Exit Intent Popup much often.
- Add the total value of the offer in numbers, highlight it, and cross it out to make it look more appealing. The goal is to let your visitors know what they would be missing.
Learn more about WordPress
Privacy Assurance:


- On your Exit Intent Popup, add a privacy policy statement under the subscription form. Assure customer privacy and build up trust through them.
Specify Your Customers:
When you are making a product to sell, you must keep a clear view of who your customer is. Naturally, age and places vary with the customers. That’s why customers desire to see the Exit Intent Popup in a more personalized form.


- Separate hot audience and cold audience. Hot audiences will most likely buy immediately and cold audiences are not quite willing to or intend to be ready to buy. Remember to separate those who already have subscribed.
- Whenever you deal with your customers, you need to know whether they have met certain criteria or came from a certain source. The goal is to know if they have knowledge of your offer or not. Try to comprehend with 5 rules about your visitors.
- New or returning
- Number of pages visited
- Total time of activity on a page
- Specific pages visit
- Source or link of their visit
Compare Yourself: Chose the Perfect Exit Intent Popup


Point to be noted:
- Always close your files and come back later and take another look. Judging with a refreshed mind will clarify errors and points of improvement.
- At least, create two versions of your Exit Intent popup and compare between them.
Conclusion
Finished! Thank you for reading this whole article. If you understand the content this article is talking about, then I can guarantee that you will make great content yourself. It doesn’t hurt to give a little time to something that would benefit you.
As for the finishing advice, try to keep an eye on these 20 key points. Make sure to cover them up thoroughly and your Exit Intent Popup will fetch visitors like a storm. If you have more ideas let us know down below in the comment section. Thanks for your time.
Bonus Content: Buy Now, Get New Update Free!!
Element Pack Pro is the most optimized add-on based on the WordPress Elementor plugin for creating your premium website. This plugin has a vast inventory ready to be deployed on your website. Also With 190+ plugins, 270+ ready to use pages, over 1800 unique blocks, Element Pack has made it to the position of Top 5 worldwide.
So, what are you waiting for? Grab a copy today and build amazing websites with the best tools in hand.
Get a free EP & PS license (Lifetime)
We are running a give-away program to our beloved consumers & subscribers who are connected to our official website BDthemes.com
Visit Element Pack or Prime Slider and share with us your thoughts. Lucky winners will receive a lifetime license worth $100. It will only take a minute to take part in.