
How to display WooCommerce Featured Product using Elementor plugin
Written by Abdullah Sakib. Posted in WooCommerce No Comments
Every time you want to display your WooCommerce featured product using Elementor, you may find it hard! In case you don’t know, you can’t simply figure it out on your own. It is indeed a very simple task using Elementor. In this blog, let me show you how you can do it!
Featured product option generally highlights specific products to the visitors. You can use WooCommerce products/WooCommerce Slider widget to make a featured product showcase easily. But, you need to know how to use the featured option correctly.
From the perspective of the Elementor page builder, setting up WooCommerce featured product is an easy task. But, for someone who is new or isn’t knowledgable enough, it is troublesome. However, let’s get to the main point of this blog.
Methods of Setting Up WooCommerce Featured Product
You can easily set up the featured product in 3 different ways. Not difficult at all.
- Icon Tag method
- Quick Edit method
- Long Edit method
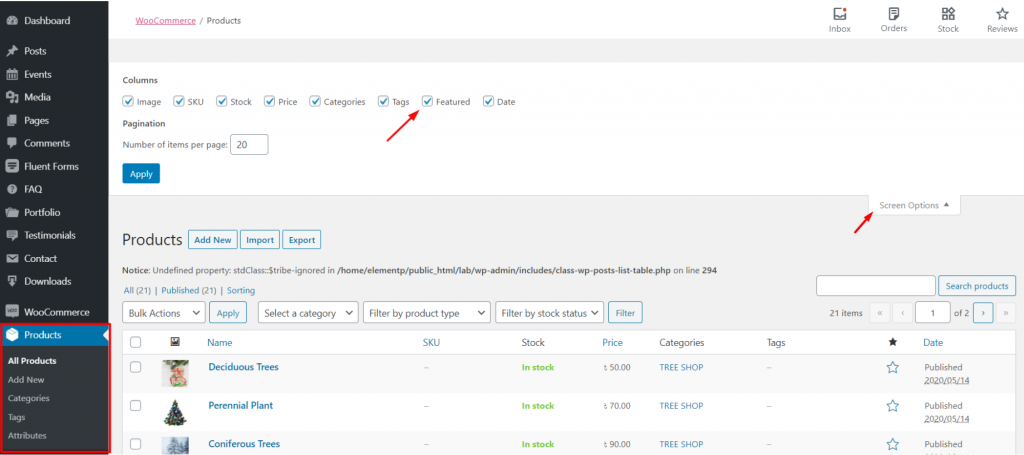
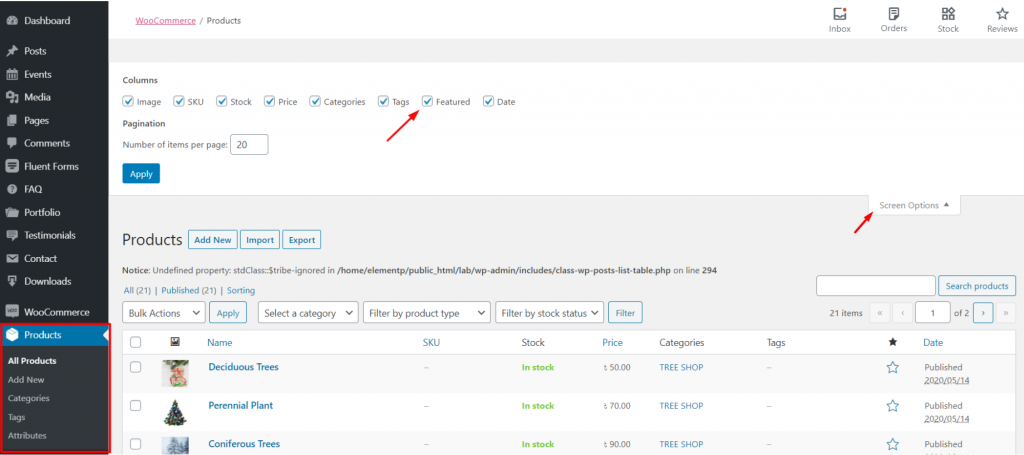
As long as you have the featured option activated, it will show up. To do that you need to go to Dashboard> Products> All Products.


From there, click on the Screen Option. This will show you the hidden settings above. Next, check the Featured box and hit Apply. There you have it! With this, your WooCommerce featured product option is enabled.
Now let’s see the 3 methods step-by-step.
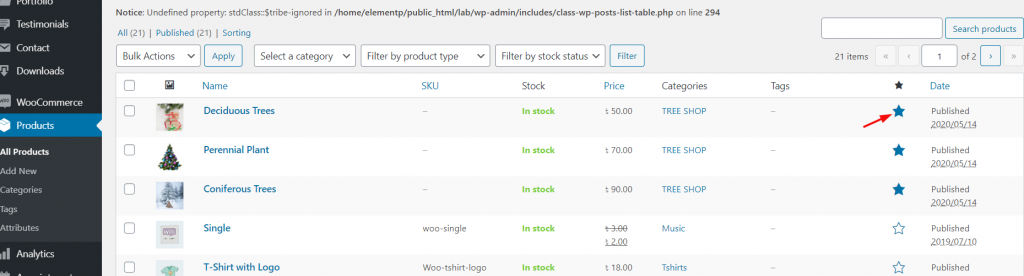
1. Icon Tag method


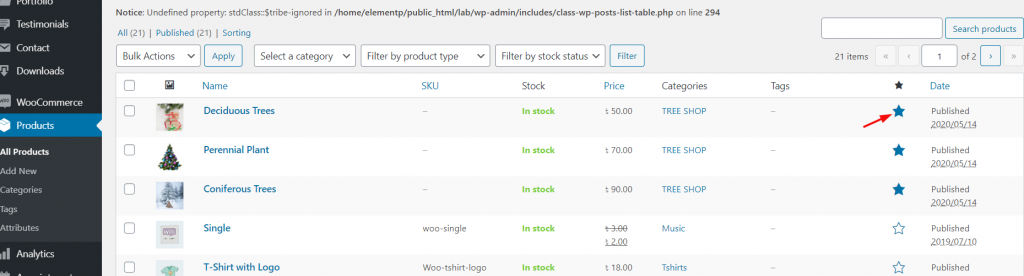
Like the image above, you can see these Star symbol on each of your products. However, you can see the star after enabling the featured option from the screen option. These stars are the featured option. In other words, clicking a start will fill its color and mark that product as a WooCommerce featured product. Simple and easy!
2. Quick Edit method


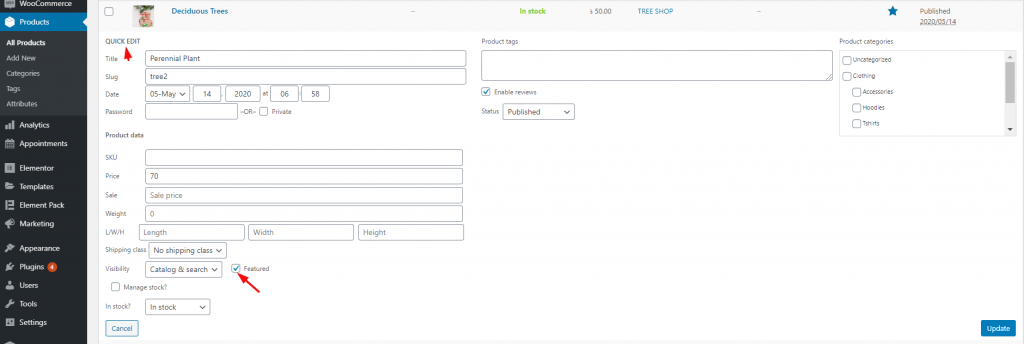
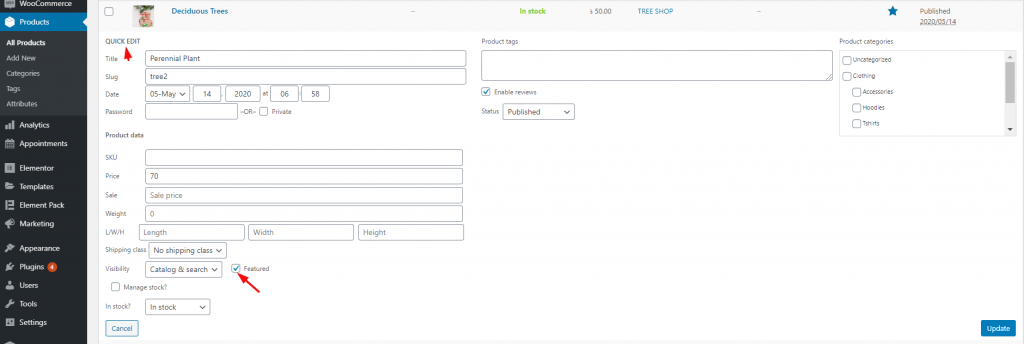
Each of your products has Quick edit option. You can see it when you hover on them. This method is to mark the products as featured through the quick edit menu. In short, as the image above, click on Quick edit on the WooCommerce product you want to feature. Then, check the Featured box. Finally, hit the Update button and you are done!
3. Long Edit method


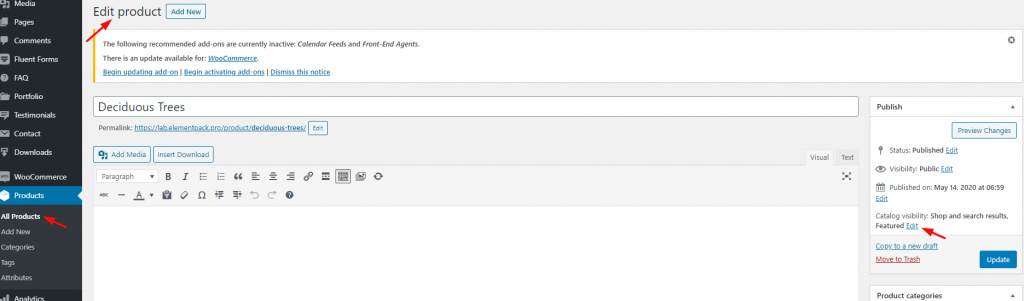
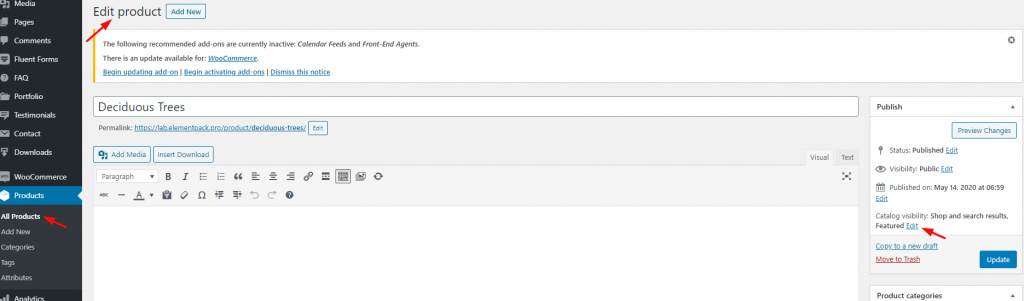
The last method requires you to go to the product editor. From there, click on Edit (marked with arrowhead).


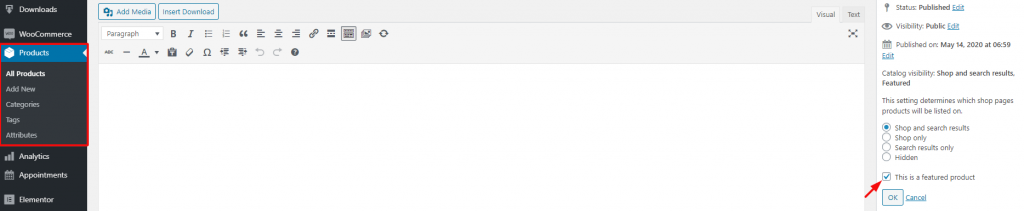
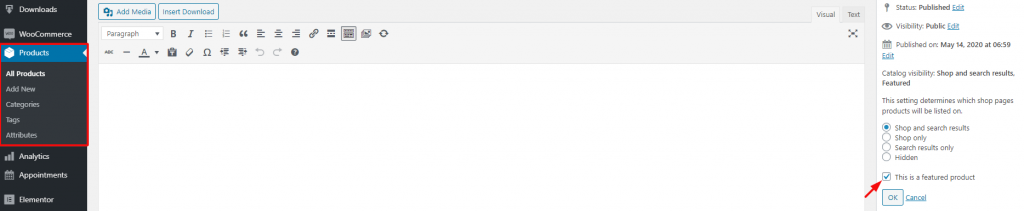
Now, you will see the hidden options. Next, click on the checkbox ‘This is a featured product’ and your product is marked as a WooCommerce featured product. Finally, hit the OK button!
All done! With these very easy methods, you can setup your WooCommerce featured product in no time. Wait! There is one more thing left to do. Let’s see the featured products in Elementor.
How to Use Iframe Widget in Elementor by Element Pack
Creat WooCommerce Featured Product Page Using Elementor
Without delay, let’s put the featured products into display. Open up your page with Elementor Page editor and directly insert WooCommerce products/WooCommerce Slider widgets.


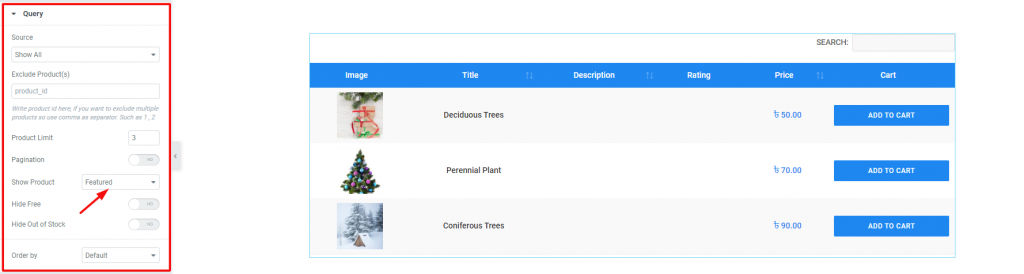
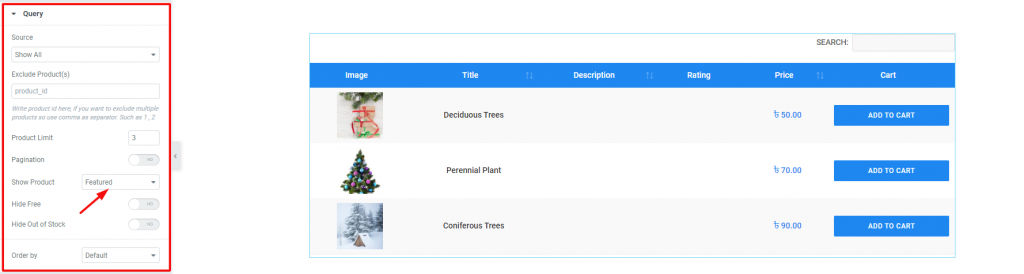
Here is the WooCommerce Products widget. Using this tool, you can display your products in a table format. However, from Content tab> Query, select Featured from the Show Product option.


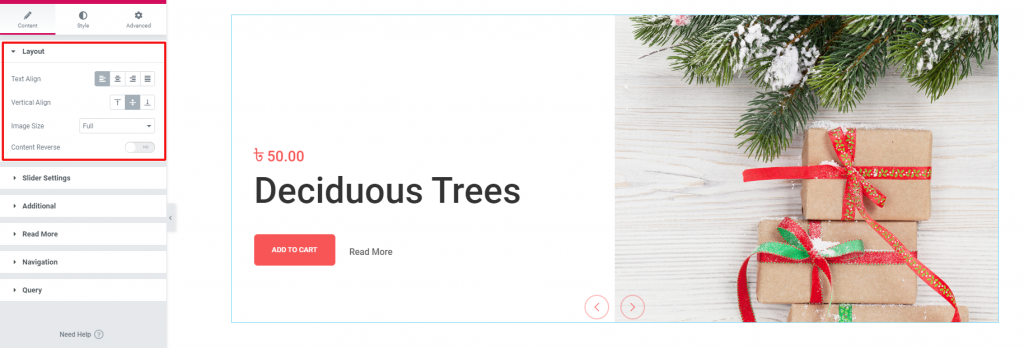
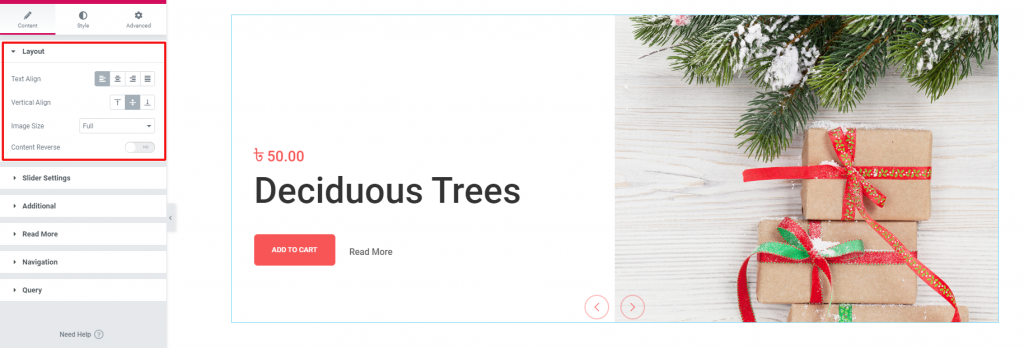
Once again, you can use WooCommerce Slider widget to create a full width WooCommerce featured product display. The settings for query is same as before.
Thanks for reading this blog. Learn to make awesome WooCommerce Custom Product Page using Elementor and Element Pack here.
Enjoy!
Read more WordPress blogs
-
How to show advanced tooltips using Elementor
June 15, 2022 Elementor -
How to import Elementor templates
May 20, 2022 Uncategorized -
How to change Elementor button color
May 10, 2022 Elementor -
Top 20 Gutenberg Compatible WordPress Theme
August 4, 2021 Uncategorized





