

How to change Elementor button color
Written by selimrana. Posted in Elementor No Comments
Are you not satisfied with the Elementor button color, and thinking about how to change Elementor button color?
As you know, when you work in Elementor, you get a default button color for the screen. If the color doesn’t suit your choice, you can change it as you wish. We will discuss this point in this article.
Let’s start!
What is Elementor button color?
Elementor button color is the default color for the button used in Elementor, allowing your visitors to interact with your website. The button color affects the visitor’s mind.
Why change Elementor button color?
The Elementor button color is a vital point to drive the visitors to your website. The more appropriate and pleasant color, the more visitors. If you choose an elegant button color, more and more visitors will rush in towards your website.
So, there is a good reason to change Elementor button color. You can promote your website by changing the default color to a pleasant and mind-refreshing color to attract more visitors.
How to change Elementor button color?
If you want to change Elementor button color, you have to follow these steps below:
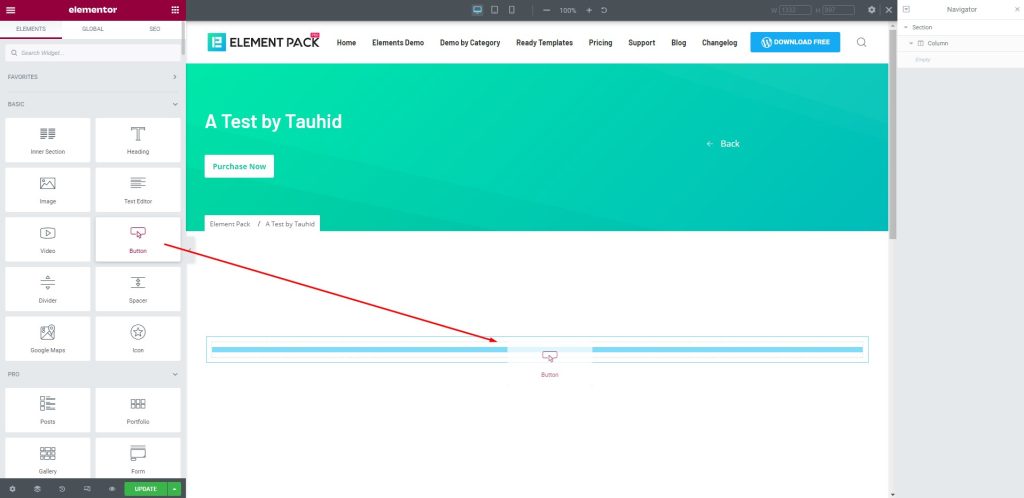
Step 1: Insert a button

First, go to the widget menu in Elementor. After that, drag and drop the Button widget into the text area.
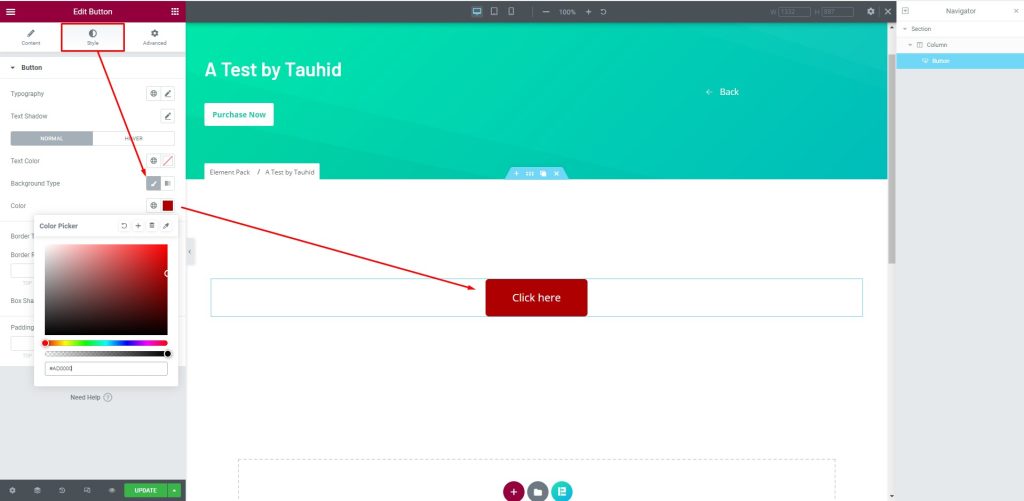
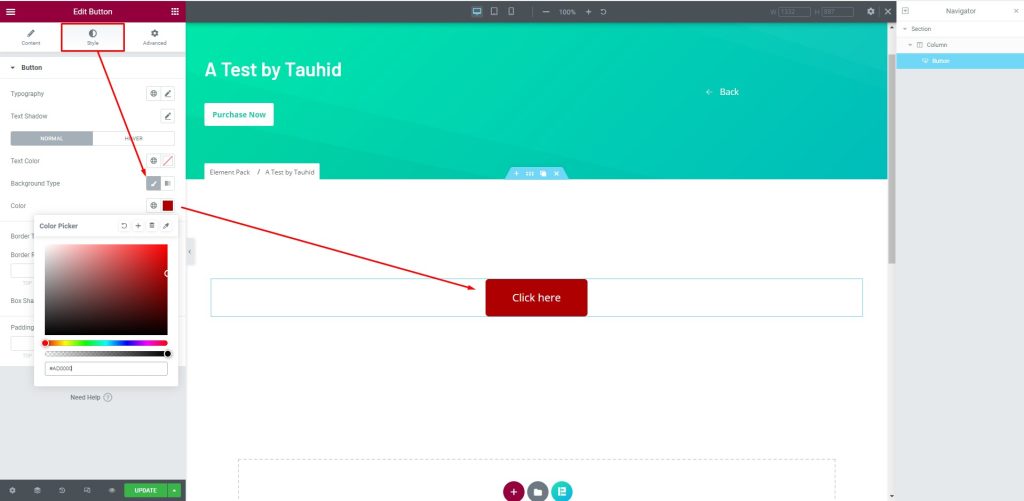
Step 2: Change the button color


Next, select the button, then go to the Style tab. After that, change the button color from the Color option as you wish.
Congratulations! You have successfully changed Elementor button color very easily.
Conclusion
We have shown you the process of how to change Elementor button color above. Hope this will help you a lot and you can use it on your website for yourself.
Thank you to read the article patiently. Have a nice day.