

How to make custom header using Elementor and Element Pack
Written by selimrana. Posted in Elementor No Comments
Are you lacking visitor flow due to a proper custom header and want to know how to make custom header using Elementor and Element Pack?
As you know, every page contains a header that provides an idea about your page to the visitors. You can customize the header as you need.
In this article, we will show you the process to make a custom header using Elementor and Element Pack.
Let’s begin!
What is a custom header?
Usually, every page contains a header that describes the purpose of the page. A custom header is a header that is customized by the user that provides a specific purpose for a specific site or page.
Why use a custom header?
The reasons to use a custom header are:
- It differs from the general page to the visitors.
- It shows the characteristics of a site or page.
- It lets the visitors know about the page.
- It helps the visitors to understand the content or components of a page or site.
How to make custom header using Elementor?
Now, we are going to make custom header. To do that, you have to follow these steps below:
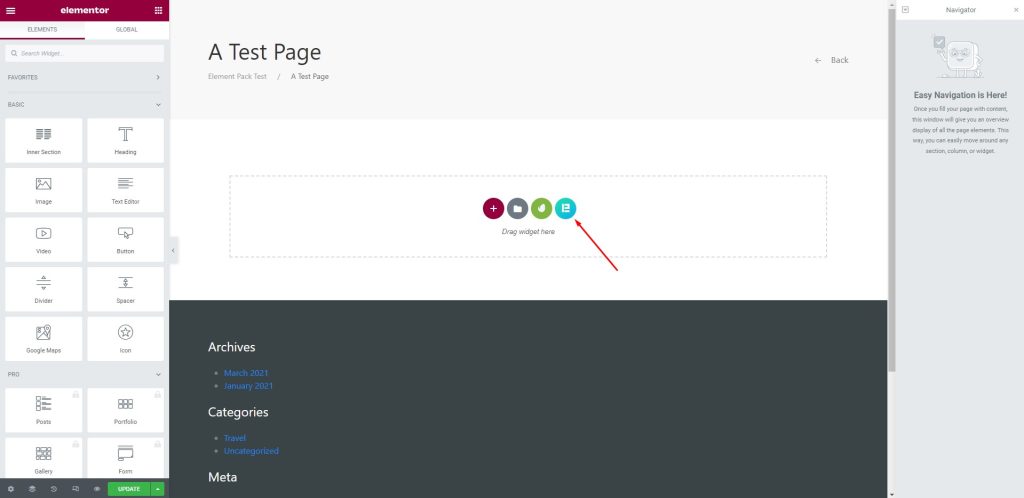
Step-1: Go to the Header template library

First, hit the Elementor button on your page to go to the Header template library.
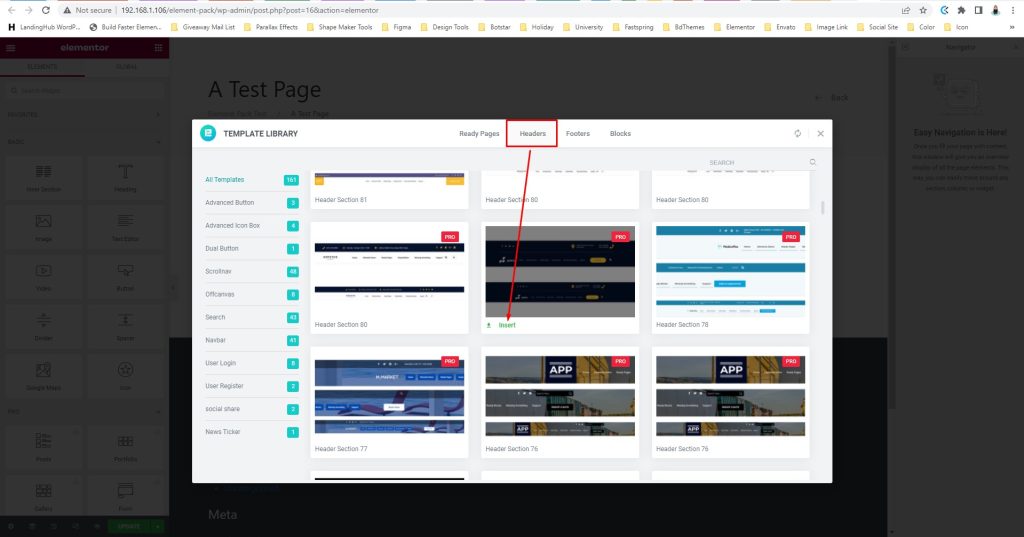
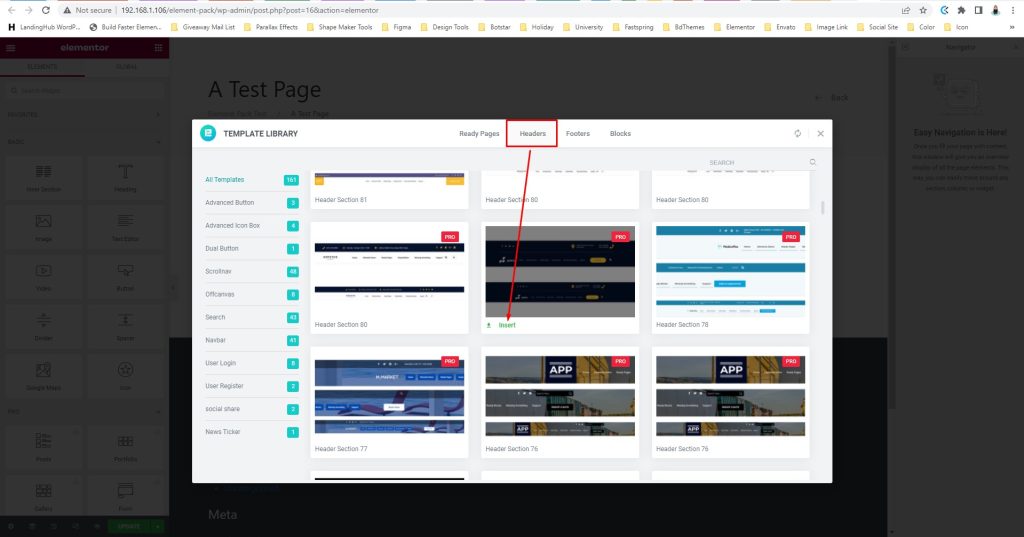
Step-2: Insert Header template


Next, go to the Headers menu, select a header template, and insert it by clicking on the Insert button.
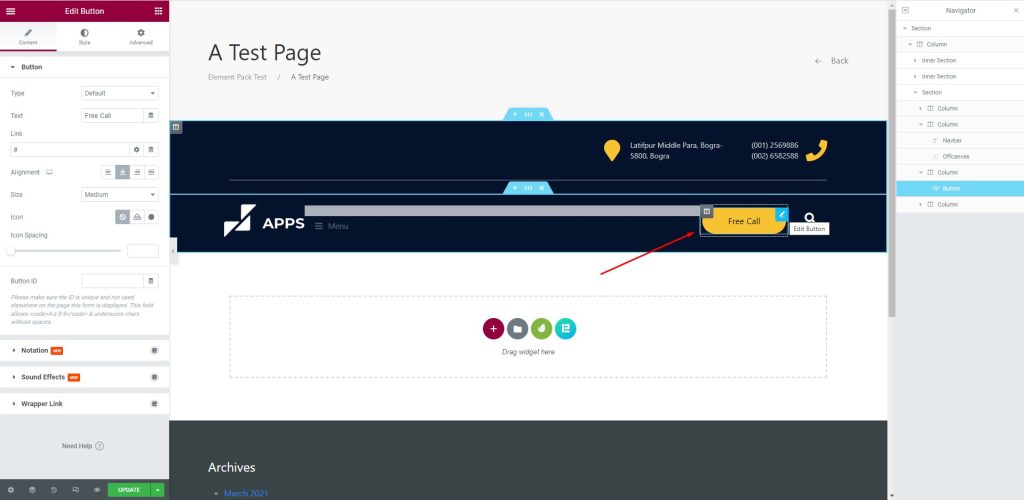
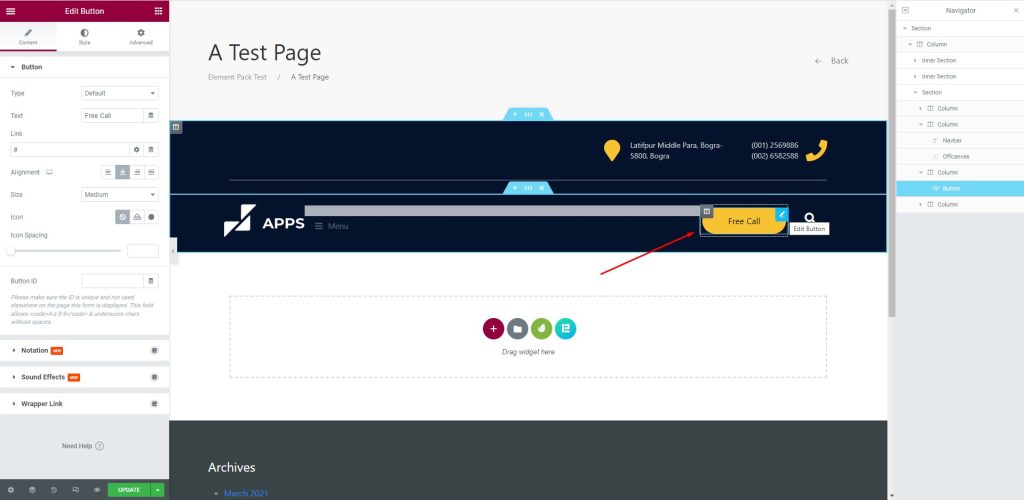
Step-3: Customize the header


Then, after inserting the header template, customize it as needed to make a custom header.
Congrats! You have successfully made custom header using Elementor. Hope you can use this for your other pages as well.
Conclusion
We have discussed above the way to make custom header using Elementor and Element Pack that will help you apply in the future.
Thank you for reading this article patiently. Have a nice day.