

Design a Pet Shop website using Elementor Right NOW!
Written by selimrana. Posted in Uncategorized No Comments
Designing a Pet Shop website is super fun. As a lover of the mother nature, we love pets as much as you do. And love should be shared.
That’s why we designed a page just for making it into an online pet shop anytime. But, we won’t keep it to ourselves.
Be ready, cause this blog will be about a step-by-step construction of our ideal pet shop website. Let’s begin!
Design a Pet Shop website
Designing any website using Elementor is easy. As you don’t have to deal with codes, you can stay relaxed.
But the thing is, the more feature you want to add to your page, the more complicated things become. Elementor doesn’t offer a variety of widgets. That’s why you might want to take a 3rd party widget pack.
Anyway, we are going to use the free version of Elementor and Element Pack to design our pet shop. Now, the cause of using the Element Pack plugin is:
- Element Pack plugin contains 185+ widgets for Elementor. It’s a big gain with minimal cost.
- It has almost 2000 ready templates including 1400+ ready blocks.
- This plugin is fast, comfortable in use, and has amazing graphics.
Unlike bloated costly plugin with limited features, Element Pack is cheap and full of features. Get it from here.
Segments of the whole website
A website consists of several segments that you can consider as sections. The homepage contains the maximum number of sections to display the whole purpose of the website.
To keep your visitors engaged with your content, you have to design a decent information flow on your pet shop website.
An ideal website has these sections on their homepage:
- Hero Section:
- The first section visible to the visitor containing a header and overall information about the whole website
- Features:
- The features/services provided by the company are displayed using 1 or more sections
- Gallery:
- Contains visual description of the services/products
- Testimonial:
- Reviews from satisfied customers displayed in a full section
- Offers:
- Current offers/promotions provided by the company
- Footer:
- Quick navigation, company location, contact info, social media pages, etc.
So, if you design a Pet Shop website in this manner, you will hit the perfect score. Now, let us begin.
Beginning Website Design
First of all, make sure you have Elementor and Element Pack plugin installed on your dashboard.
Then, access your WordPress Dashboard> Pages> Add New and create a new page. We named our website ‘Pet Store‘.
Get a free EP & PS license (Lifetime)
We are running a give-away program to our beloved consumers & subscribers who are connected to our official website BDthemes.com
Visit Element Pack or Prime Slider and share with us your thoughts. Lucky winners will receive a lifetime license worth $100. It will only take a minute to take part in.
Hero Section
The hero section has two parts, the header and the body.
Header
Step-1

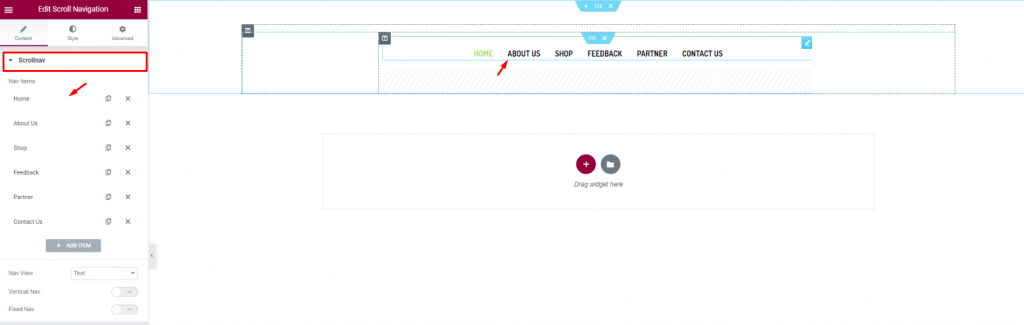
Let’s first insert the Scroll Navigation widget by Element Pack on our page. This will be the front navigation system for our website. Change the name of the menu items as you prefer from the content tab.
Step-2


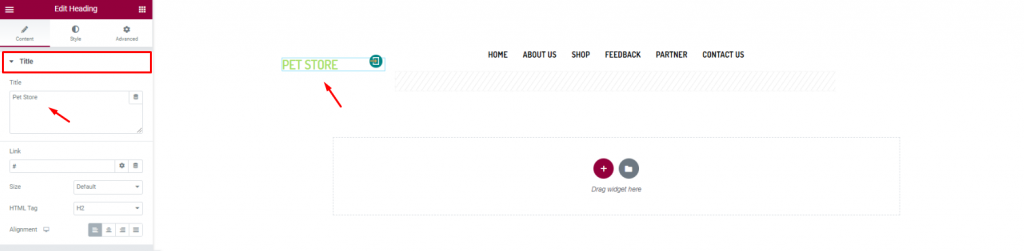
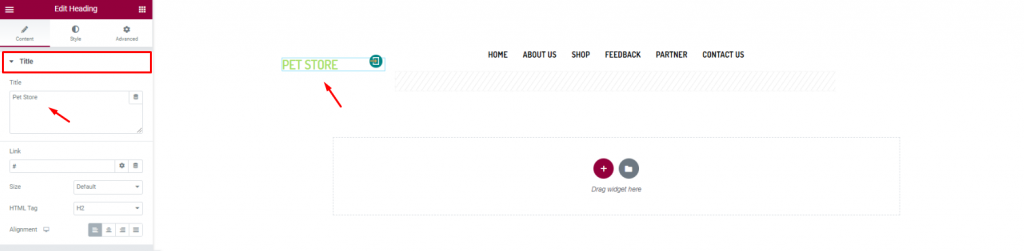
Insert the shop name/logo on the top left corner of the header. We inserted the Heading widget by Elementor and put the shop name in texts.
Step-3


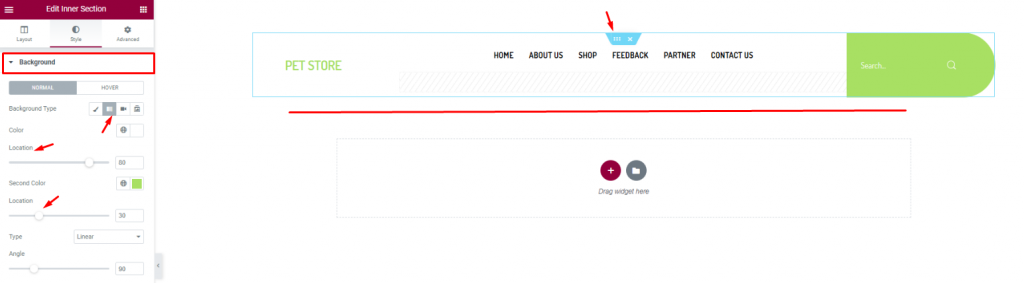
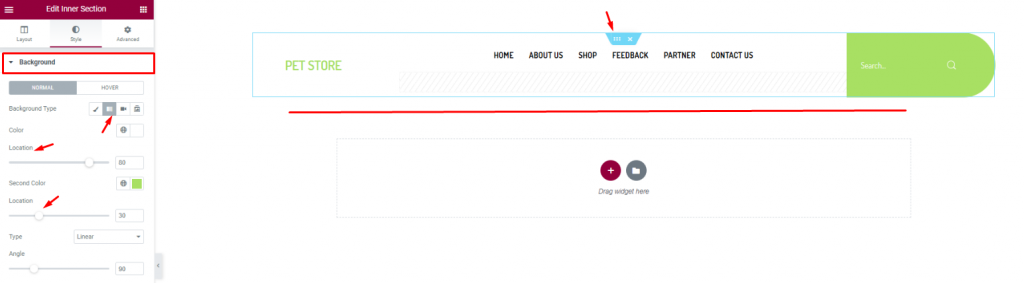
Finish the header design of the pet shop website by using a gradient background color from the section settings. Don’t forget to put a Search widget on the top-right corner.
Body
Step-1


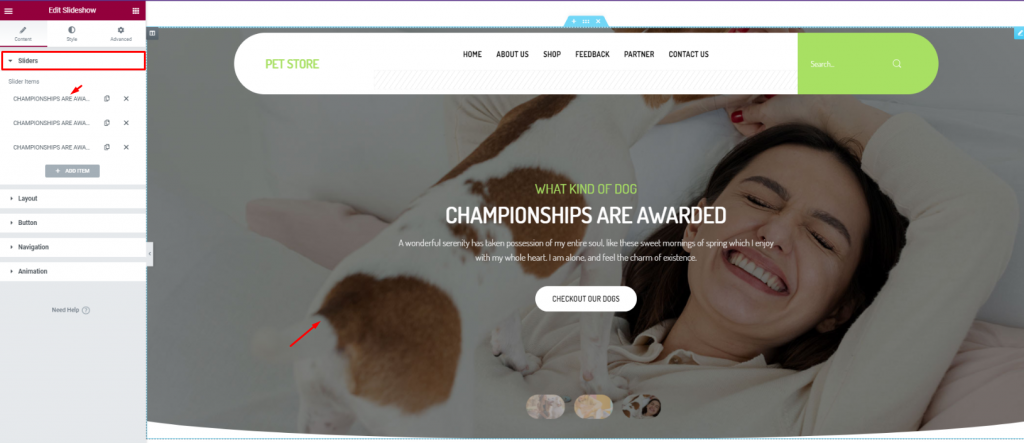
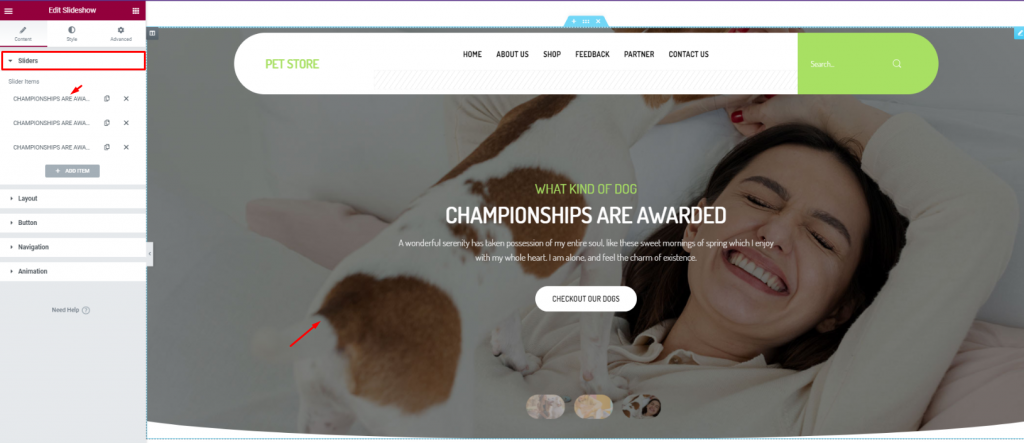
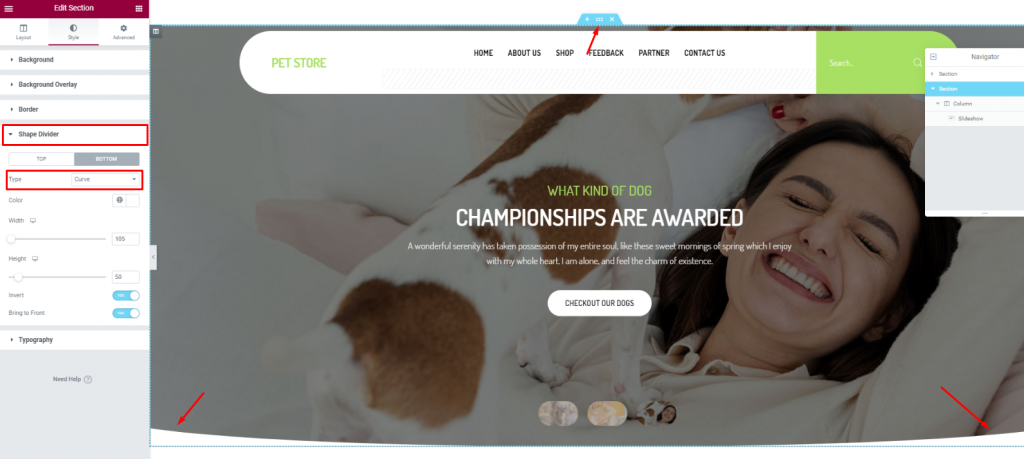
For the body of the hero section, simply insert the Slideshow widget. The widget lets you combine stunning background images, texts, and a CTA.
Step-2


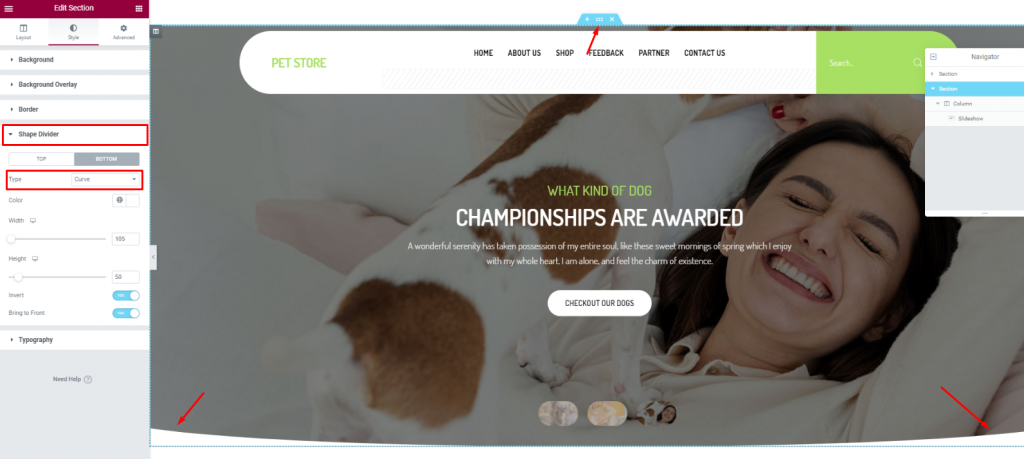
To add more style to the slider image, you can try to curl up the edges. To do that, you need to go to the section settings> Shape divider> and choose Curve from the Option Type.
Features Section
After the hero section, we need to design the features section. This part will highlight our service capabilities and deliver deeper info about our pet shop website.
Now, more features will bring out more info spontaneously. But no need to overdo it. So, we will stick to 2 sections for displaying features.
Section-1
Step-1


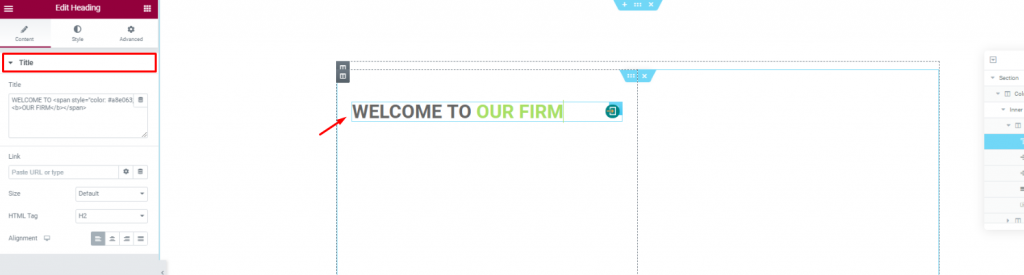
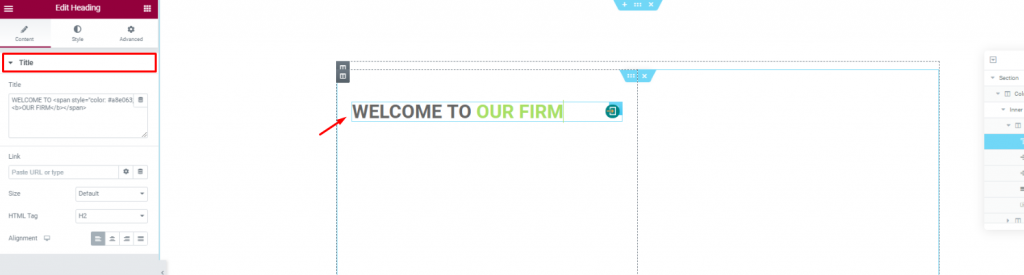
Create a double-column section. Insert the Heading widget on the left column.
Step-2


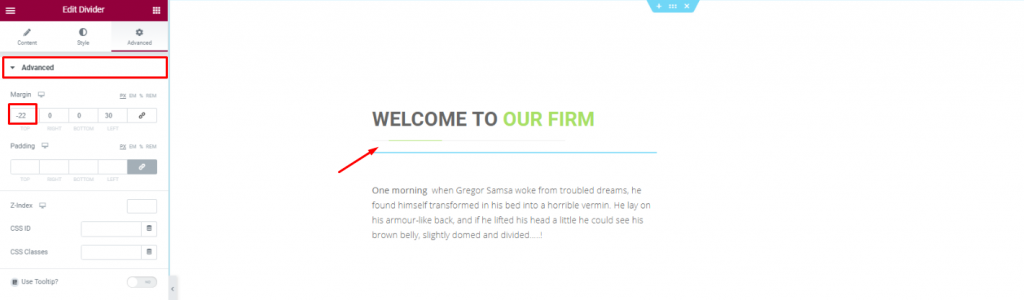
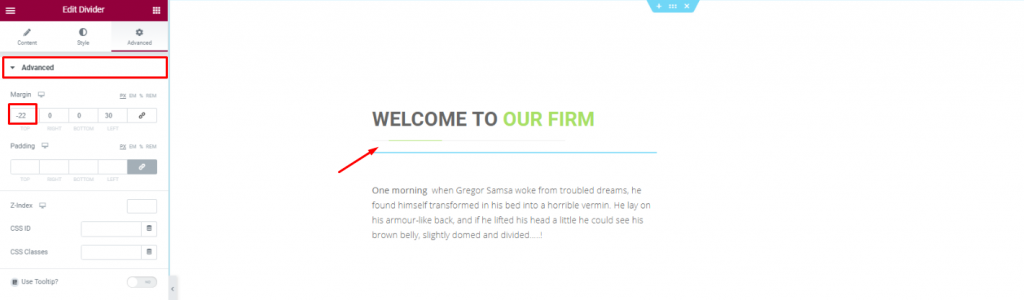
Put a Divider widget under the title to boost its look. Place a short description of the company below.
Step-3


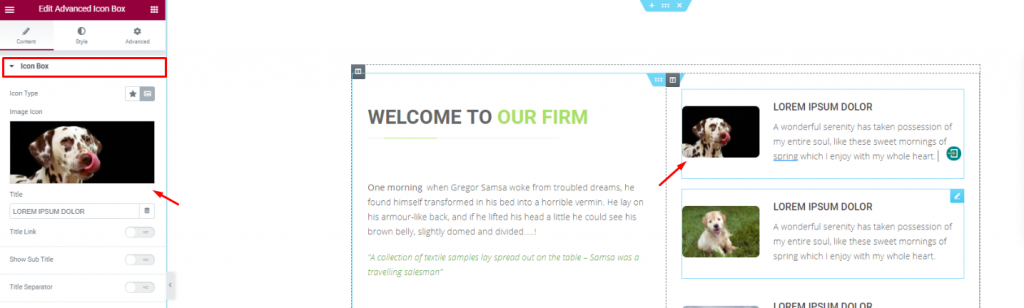
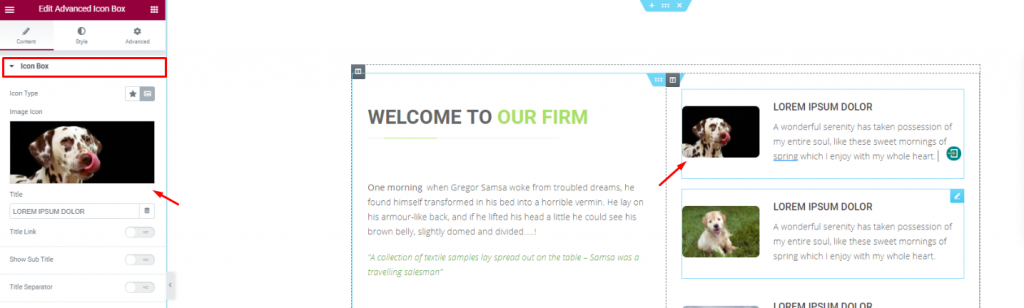
Placing the Advanced Icon Box widget on the right side of the column for pet descriptions.
Section-2
Step-1


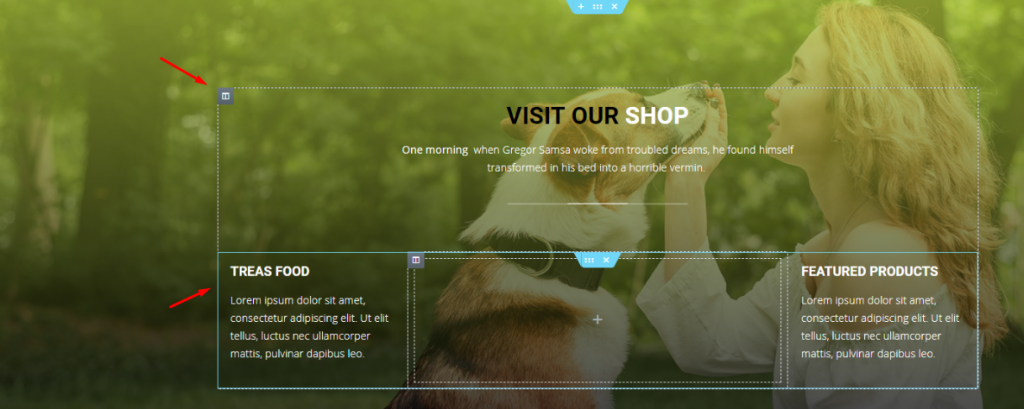
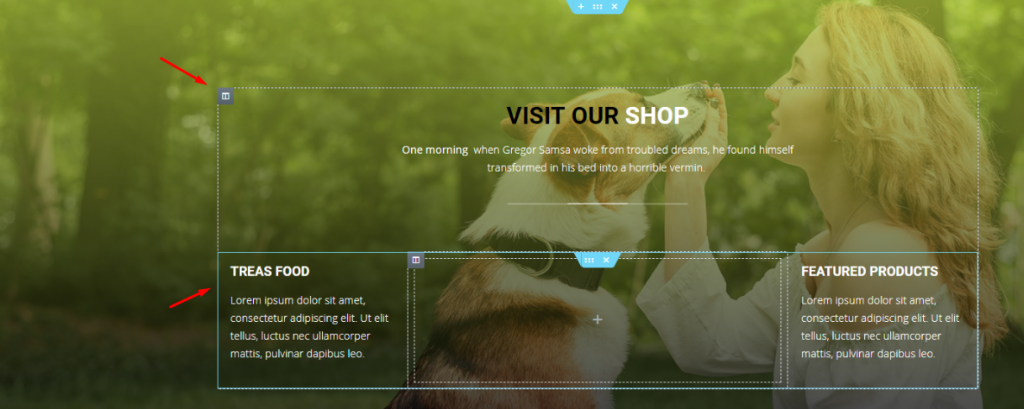
With a decent background image, create a multi-column section and fill it with more shop related details. You can do that much simply using a Header widget and the Text Editor widget.
Step-2


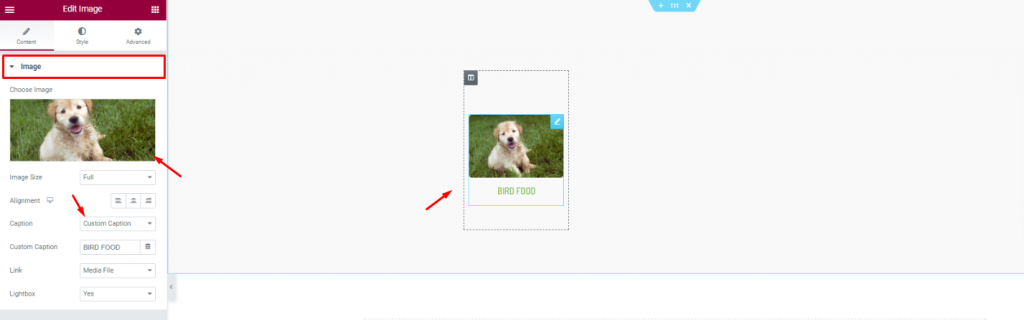
Insert an Image widget and displace its position using the Advanced tab.
Gallery Section
You can not design a pet shop website without a pet gallery, right? To make it look decent, you can cover an entire section with an image gallery or merge it with the features.
We did the later but in a more creative way.
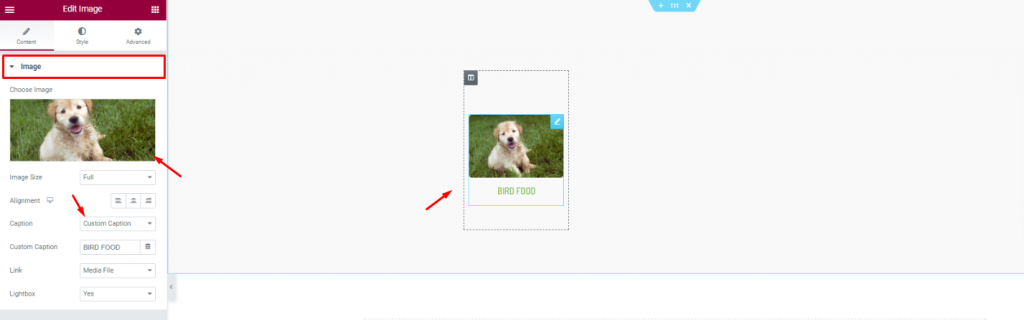
Step-1


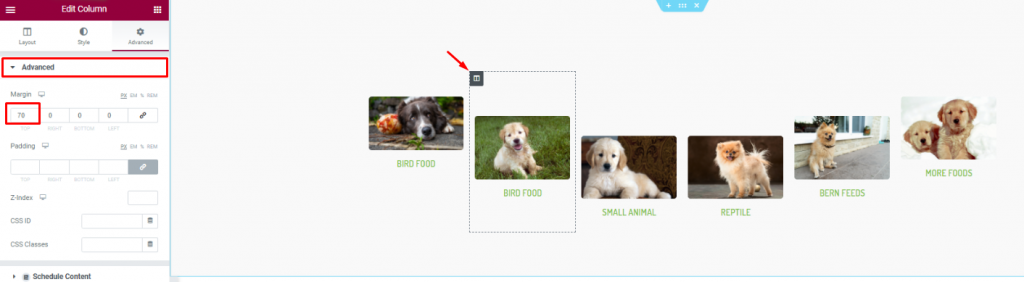
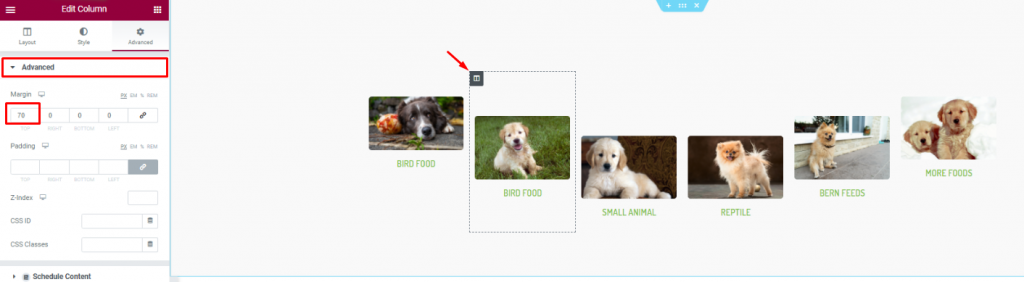
First, create a 6 column section and insert the Image widget in them.
Step-2


Second, go to column settings and in the Advanced tab, consecutively adjust their margin. Just then, you will get a nice curved pet image gallery.
Testimonial Section
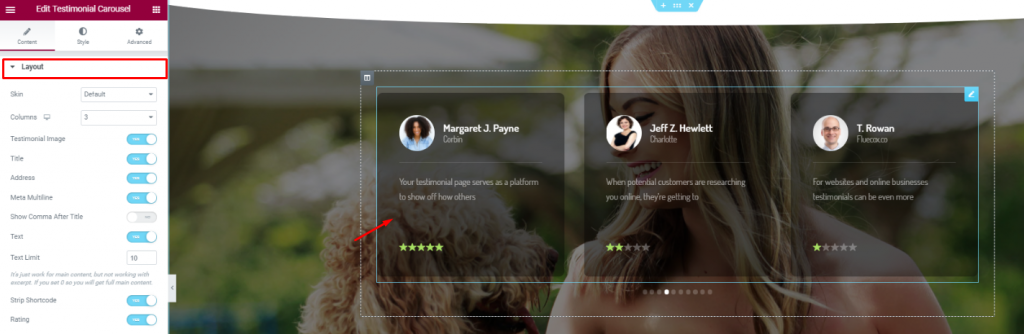
Positive reviews from customers is always a good addition to your website. A pet website is not different. As your customer will put more trust upon seeing those good reviews, it’s best to put a testimonial section on your website.


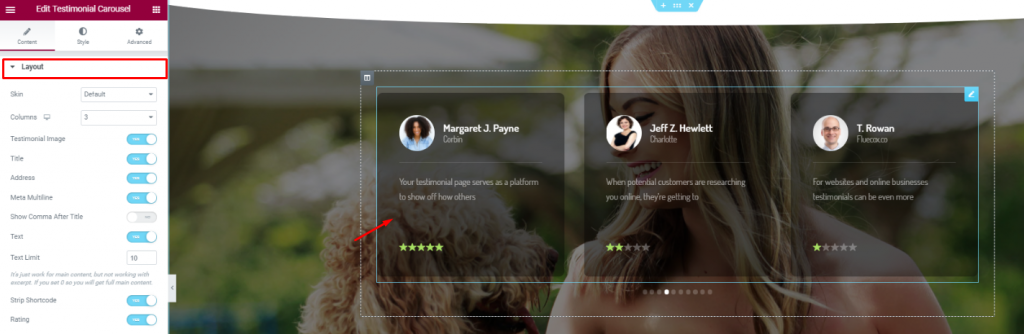
On a new section, insert the Testimonial Carousel widget in the middle of the section. Make the color a bit transparent from the Style tab.


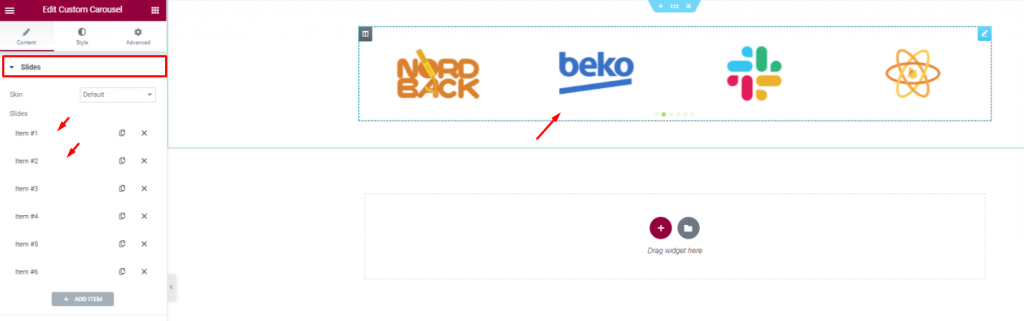
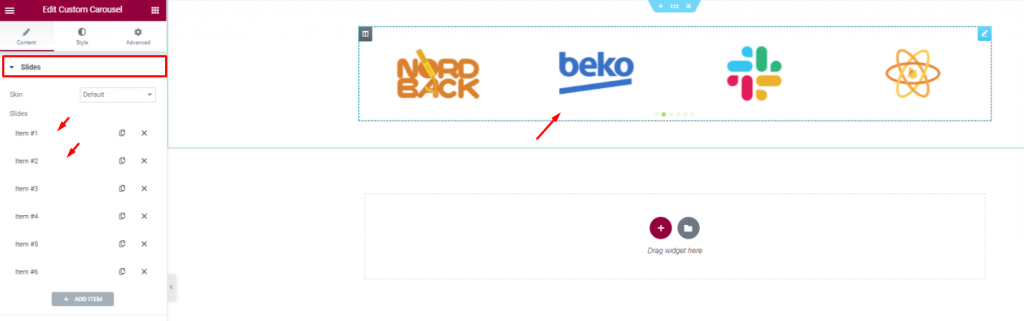
Insert all affiliate websites, partners, sponsors through the Custom Carousel widget. And, that covers up for the testimonials.
Learn how to use the Testimonial Carousel widget & Custom Carousel widgetOnly on Element Pack
Offers section
In this part, we will create a section to display events/offers related to our pet shop.
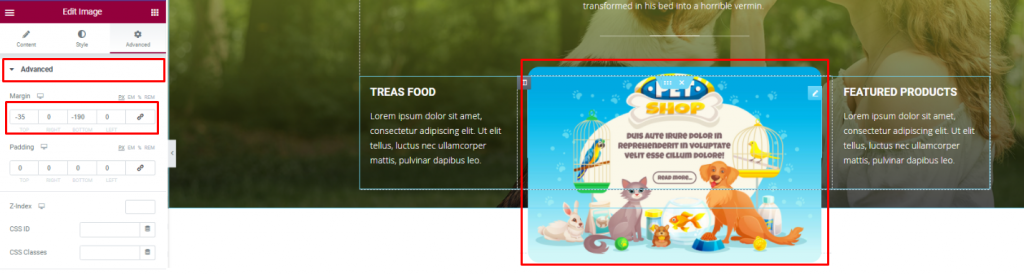
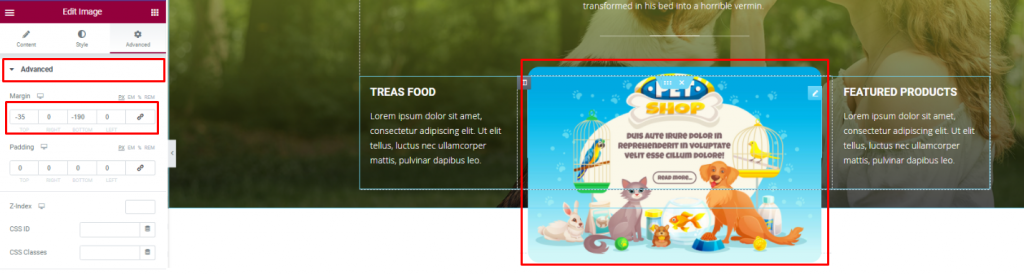
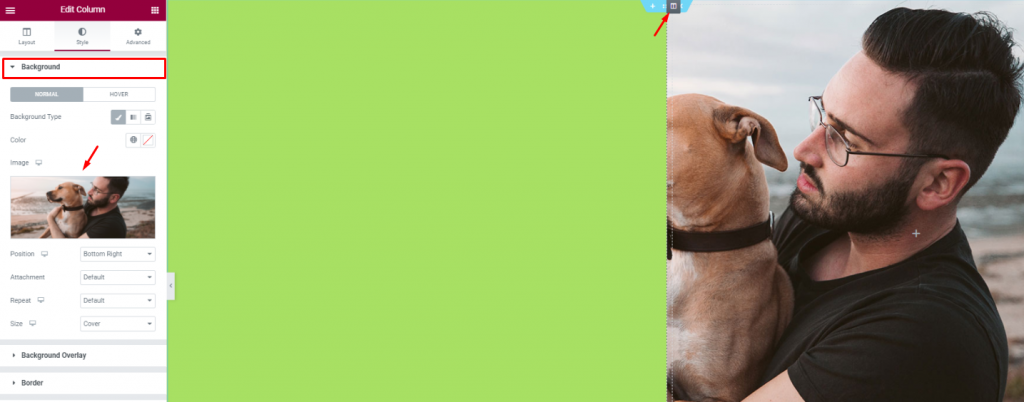
Step-1


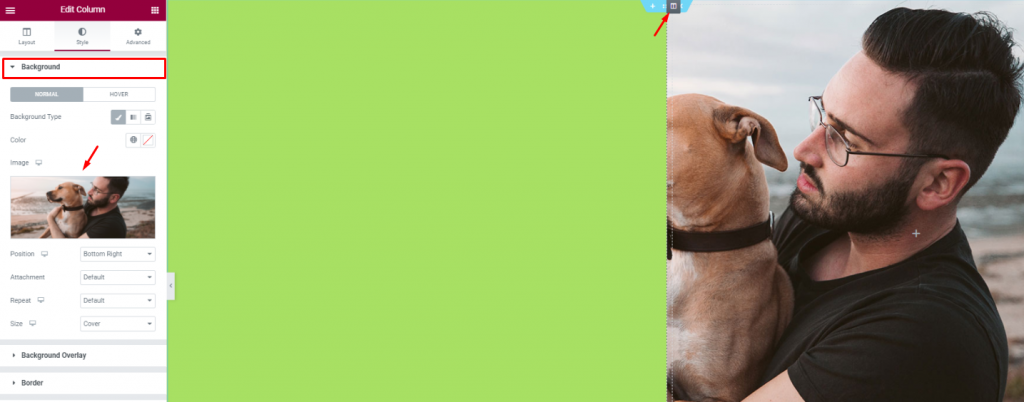
Create 2 column section and add a decent image as a background on the right column. Put a light-green color on the left column.
Step-2


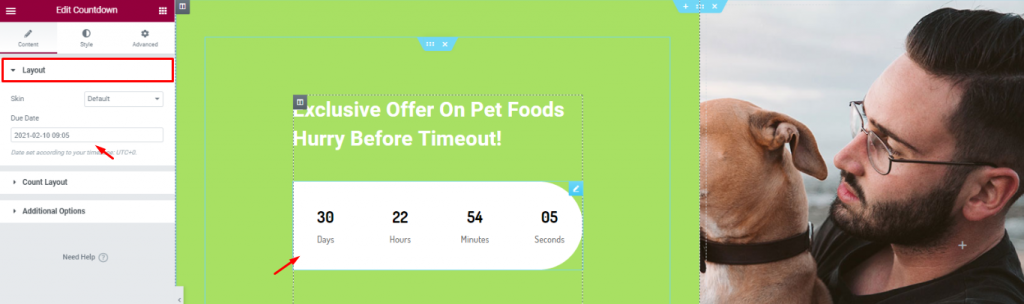
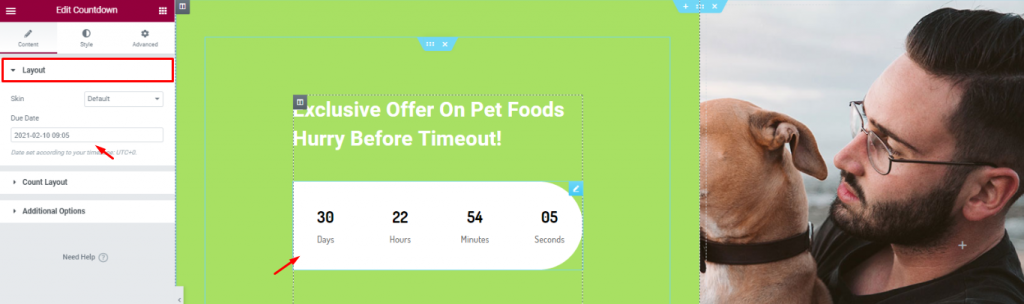
Add a title and the Countdown widget to show remaining time for your offer.
Step-3


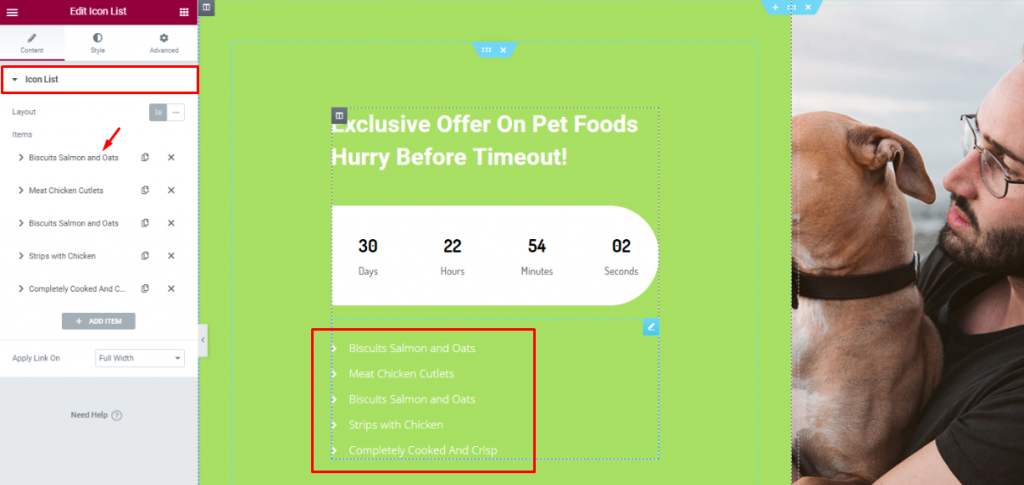
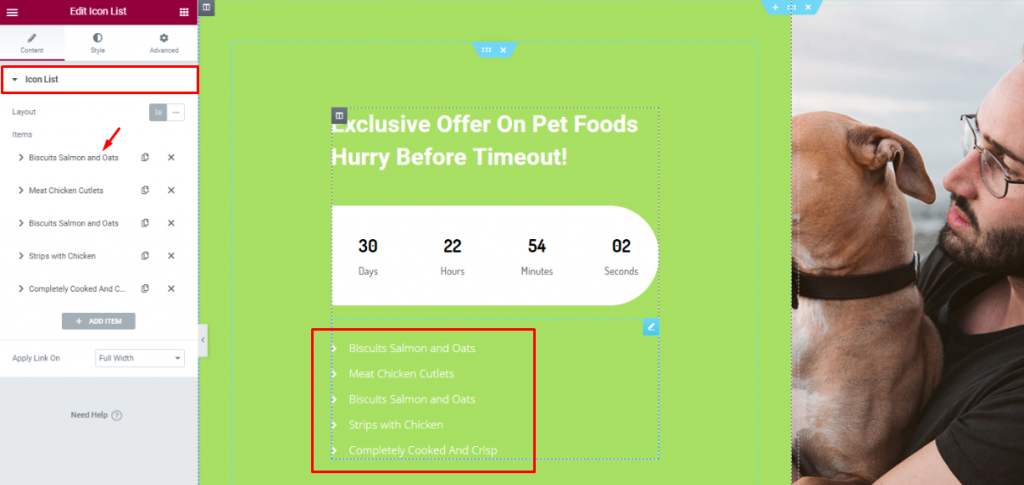
Insert the Icon List widget below the counter to show the offer contents.
Footer
Lastly, you need to design a footer part containing contact info, locations, social media links, etc.


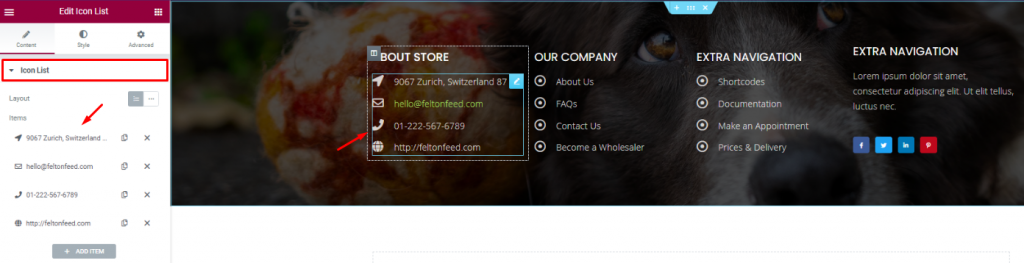
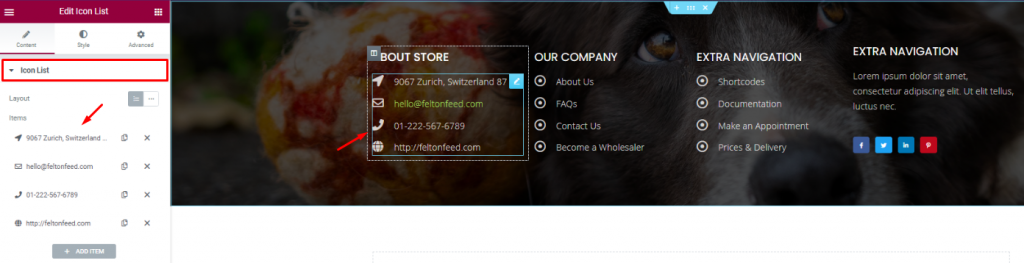
For the footer, make a section with a decent background and divide it into 3 or 4 columns. You can use the Header and the Icon List widgets for the footer.


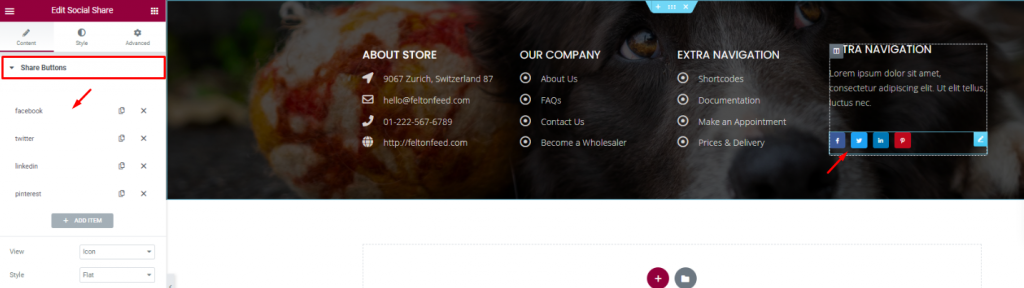
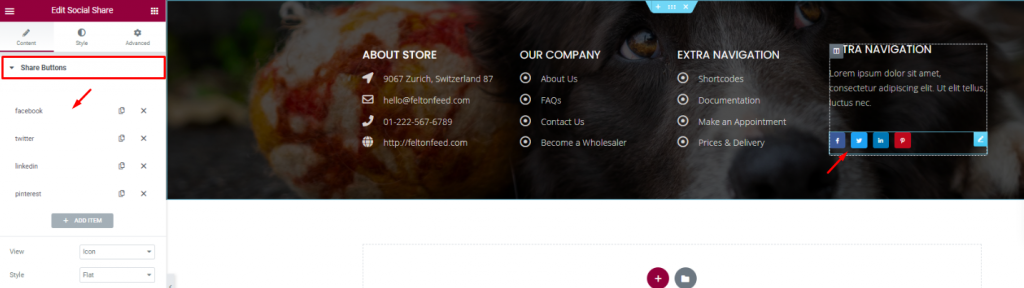
Put your social media links using the Social Share widget at the end of the footer. That’s it!
Like that, you can design a unique pet shop website and start your new business today.
Thank you for staying with us.
Read more WordPress blogs
-
How to show advanced tooltips using Elementor
June 15, 2022 Elementor -
How to import Elementor templates
May 20, 2022 Uncategorized -
How to change Elementor button color
May 10, 2022 Elementor -
Top 20 Gutenberg Compatible WordPress Theme
August 4, 2021 Uncategorized





