
How to Configure Contact Form 7 for WordPress Website [Updated]
Written by Abdullah Sakib. Posted in Uncategorized No Comments
Contact Form 7 is one of the most widely used form widgets in WordPress. Almost every website needs a configured contact form tool and the majority of them use this widget.
Unlike any other widget, Contact Form 7 is not a plug & play tool. In order to use it, you need to configure it first. Maybe it seemed to you that configuring a tool is rather a task for developers. But, most certainly, that is not the case for this tool.
Let me guide you, in this blog, how to properly configure, and the ways to use Contact Form 7 for the WordPress website.
Note that, this article includes easy-to-deploy content. There is no hardcore developer stuff included.
Contact Form 7 user manual


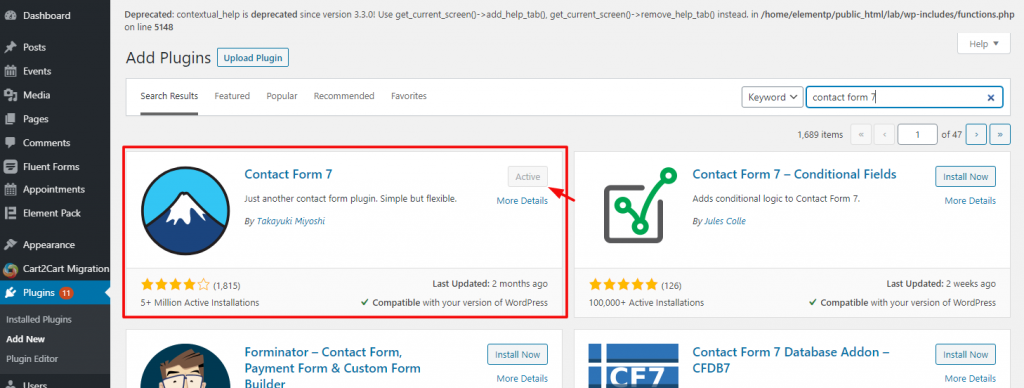
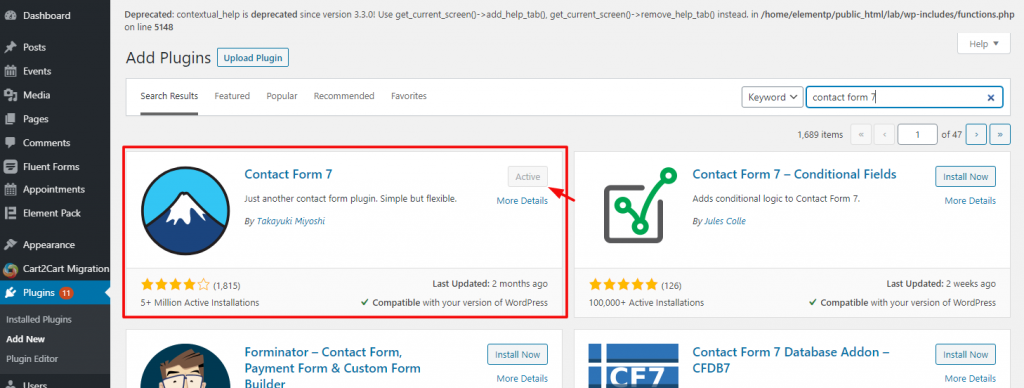
First of all, you have to install it within your dashboard.
Go to Plugins> Add New> and search by typing the name.
Install it and activate it. If you are using Element Pack plugin, you can skip this step because it is pre-loaded inside the package.
Learn about Element Pack here.
As I have said before, Contact Form 7 is not a plug&play widget. You have to configure it to work. So,


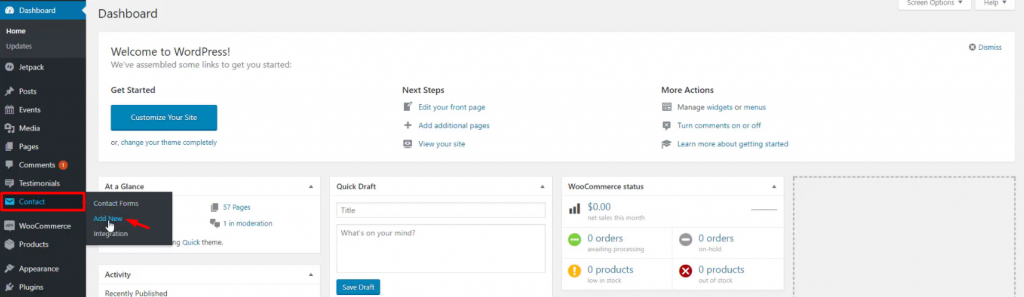
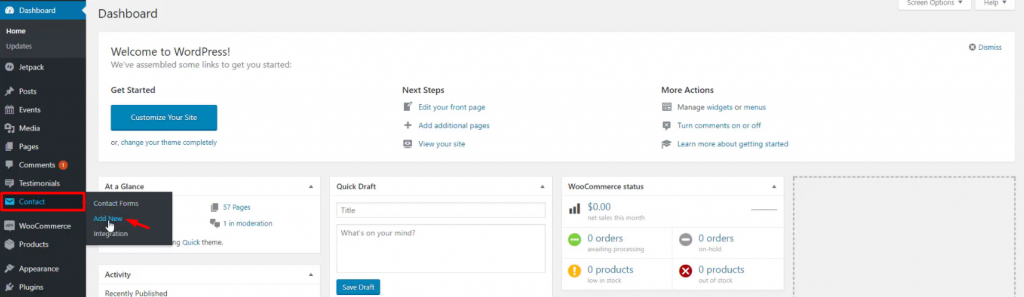
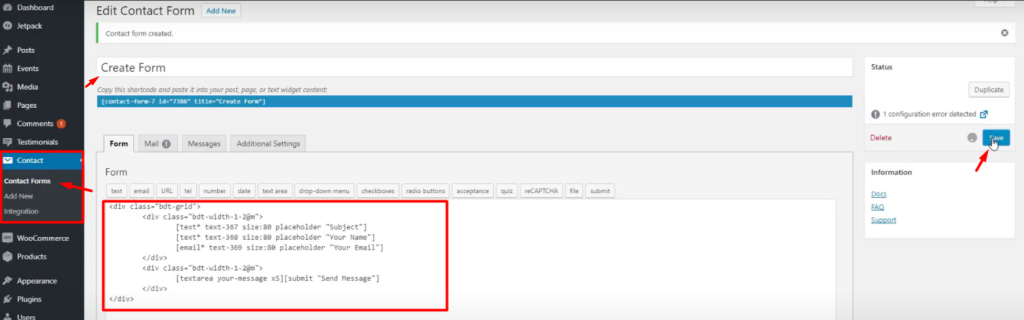
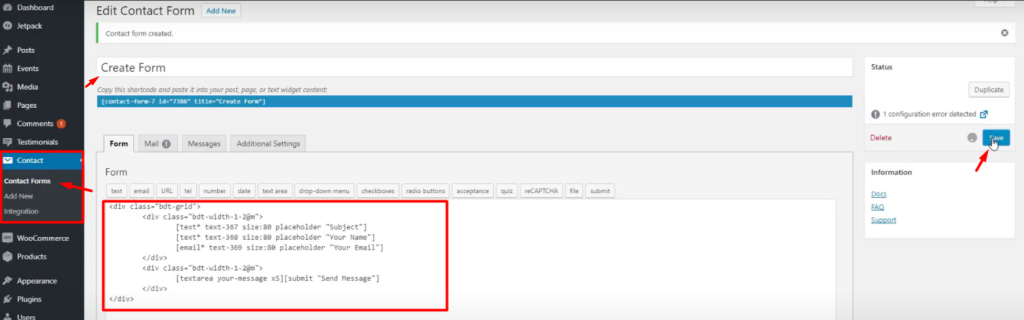
Look for the tab Contact from your dashboard, navigate it, and click on Add New. In this step, we are going to develop the form.


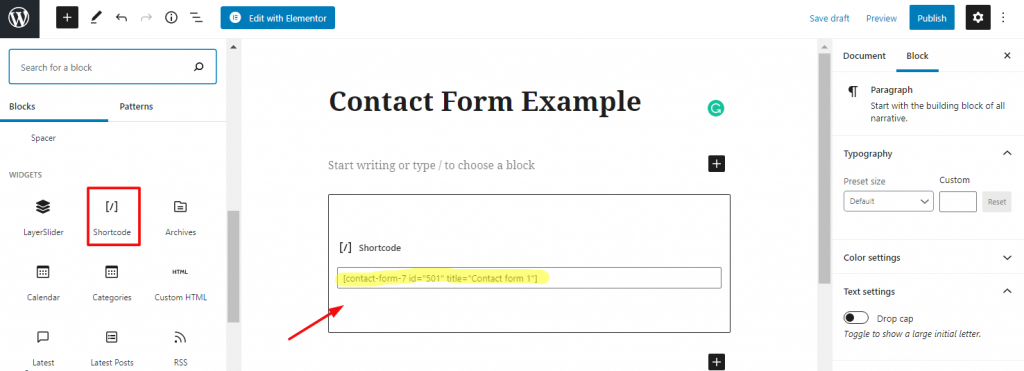
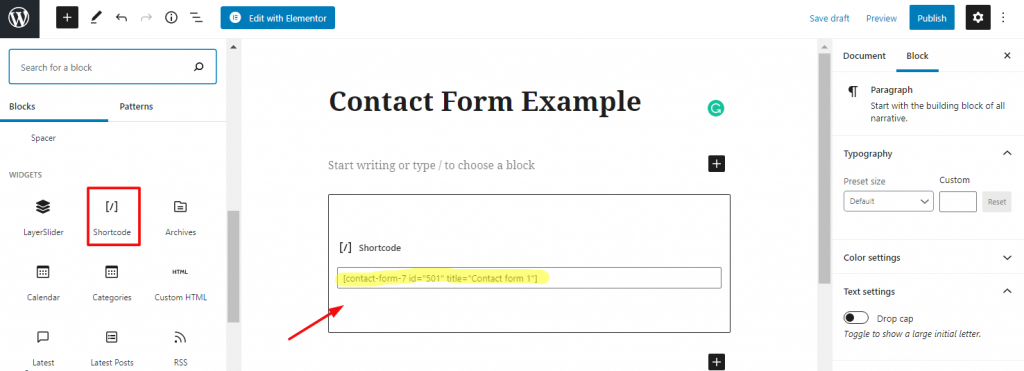
Now, focus. You have to look carefully from here. Creating a new form will give you a couple of options. You have to put any text as the title above and insert the form format in the Form tab.
As a default, the form will show a few lines of text codes on the marked red box. I changed it according to my choice. You may do so as well or even leave it as default. It’s up to you. These texts basically are the form structure codes.
For seasoned developers, it is easy to create new structures for the form. But you can do it too. Though you have to put a little bit of effort behind it, it’s not totally hard. So, configuring Contact Form 7 is easy.


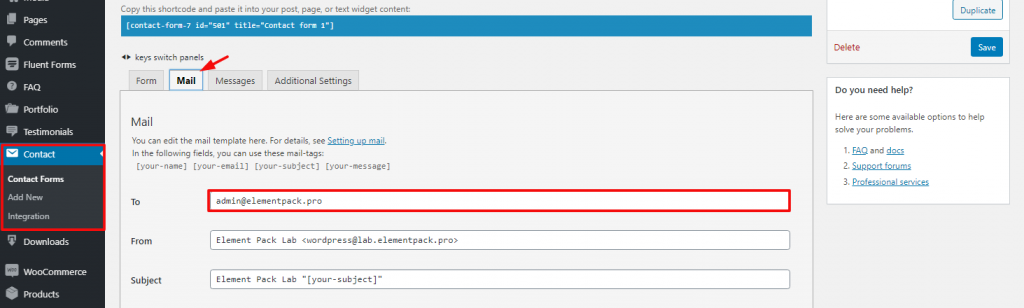
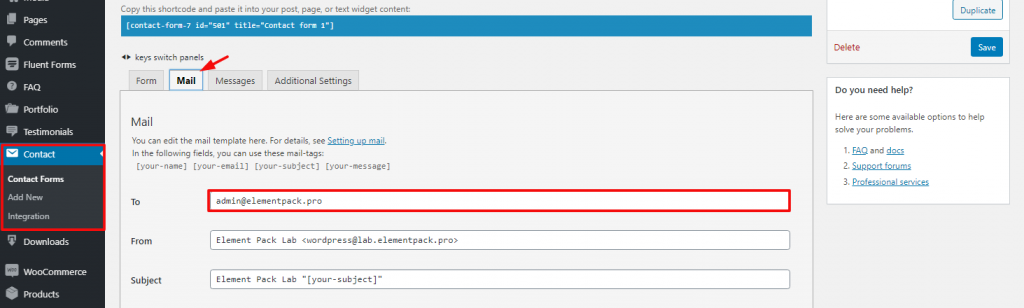
Now, go to the Mail tab beside the Form tab. Here, you have to configure the receiving mail address and the masked texts of the form body.
Just put your work mail in the To field and that basically does all the work. You can change things in every field and see how things go later.


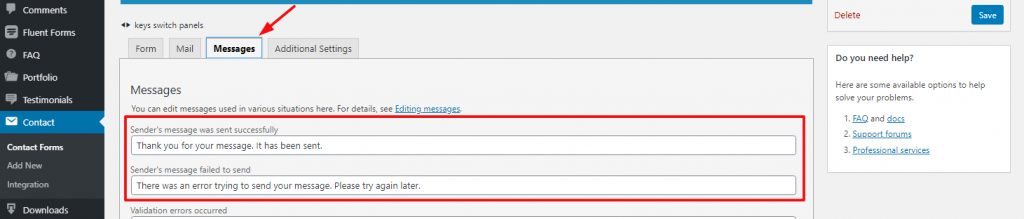
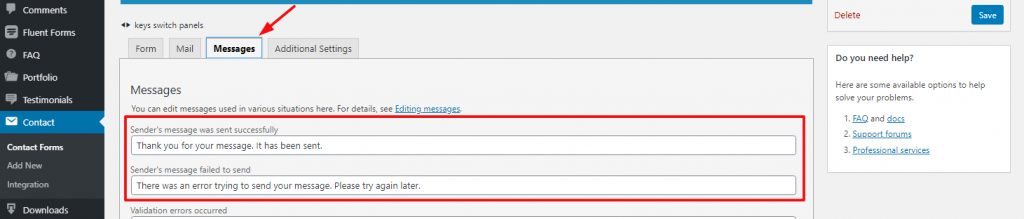
After that, go to the Messages tab and write in the corresponding messages in the text fields. This part is also set as default and you can leave it unchanged if you like to.
Okay, Contact form 7 is configured and is ready-to-deploy. There are actually two ways you can use it.
- By Short codes
- By direct widget
Let’s see both of them.
Learn to make outstanding CTA now!
By Short Codes
Every form created with Contact Form 7 has a shortcode for quick use. These shortcodes will show the full format of the form to the visitors.


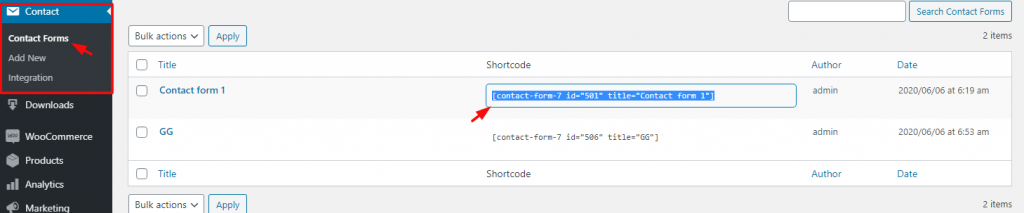
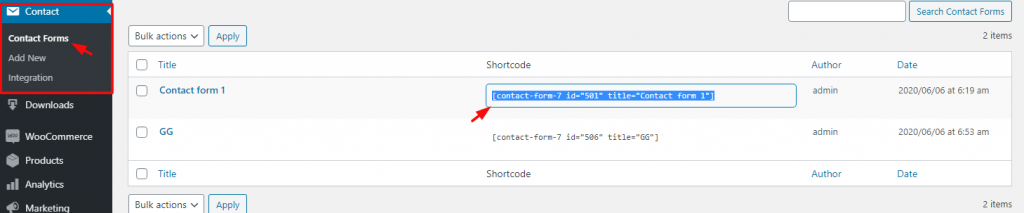
Go to the Contact Forms tab and locate the shortcodes beside the form titles. Select it and copy it.


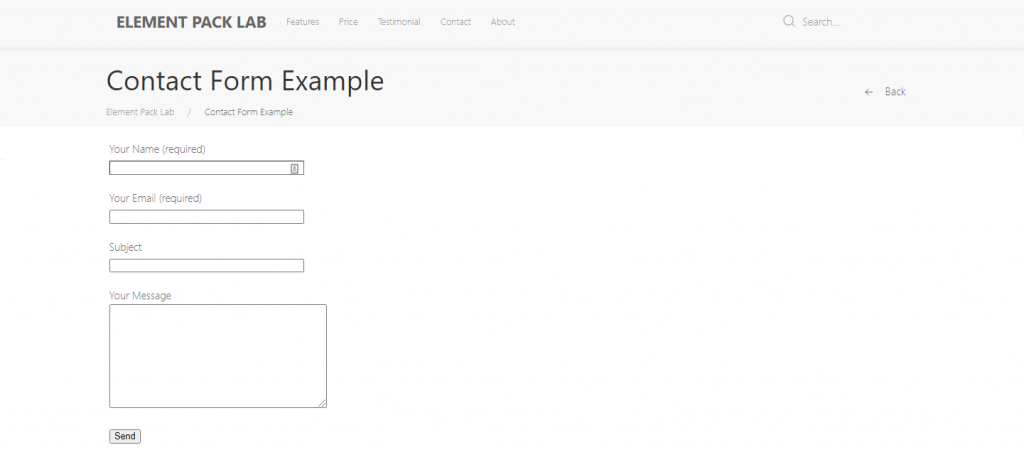
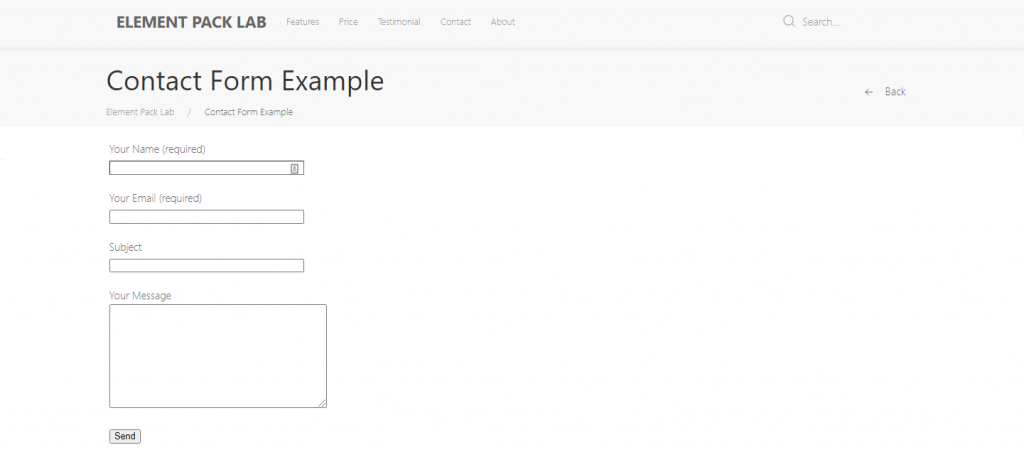
Now, on the page editor, place a Shortcode widget and paste the Form shortcode in it. Now, let’s see in preview mode if it works.


Like this, the contact form is attached and is visible to the visitors. Here, by no means you can change the appearance of the form (changing color, typography, adding a border, etc.)
By Direct Widget
With a widget inside the Elementor page editor, you can place the Contact Form 7 widget as well as edit its appearance as you like.


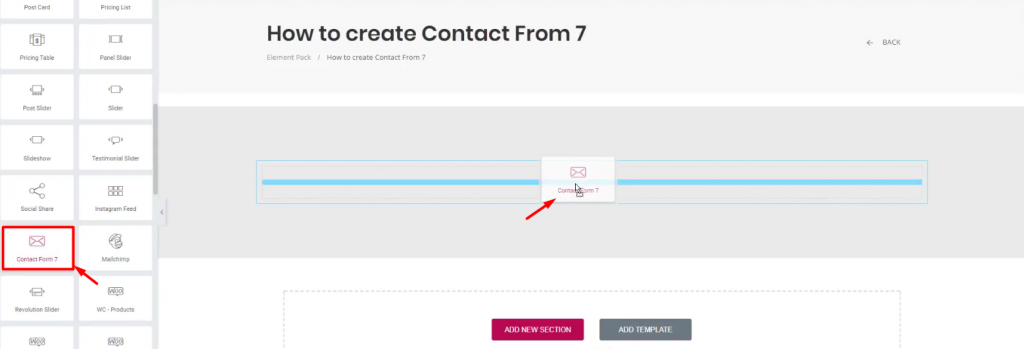
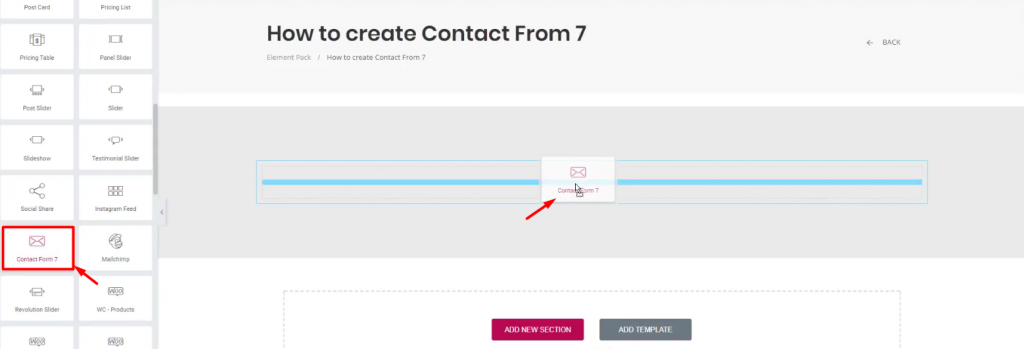
Go to your page editor and select Edit With Elementor. There, from the widget menu, select Contact Form 7 and place it inside the page.


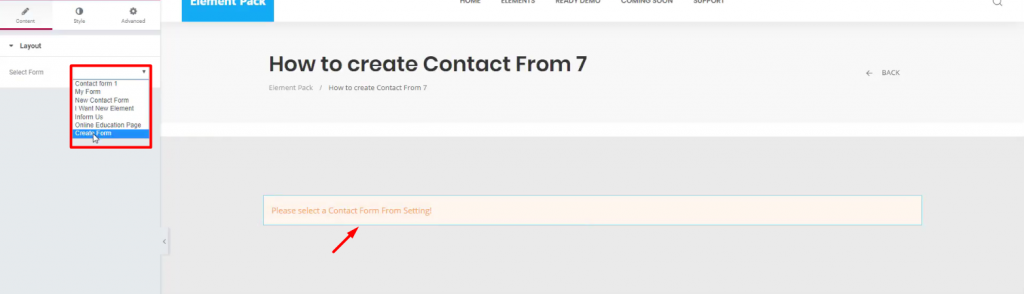
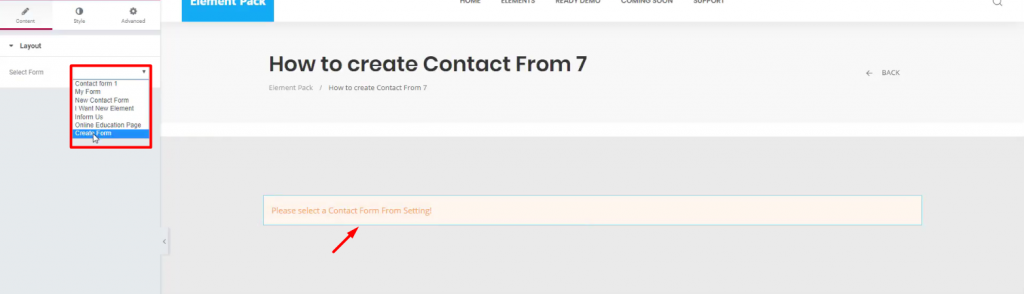
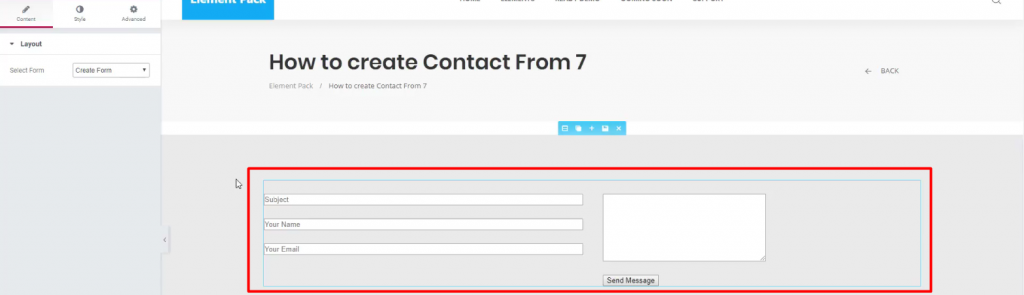
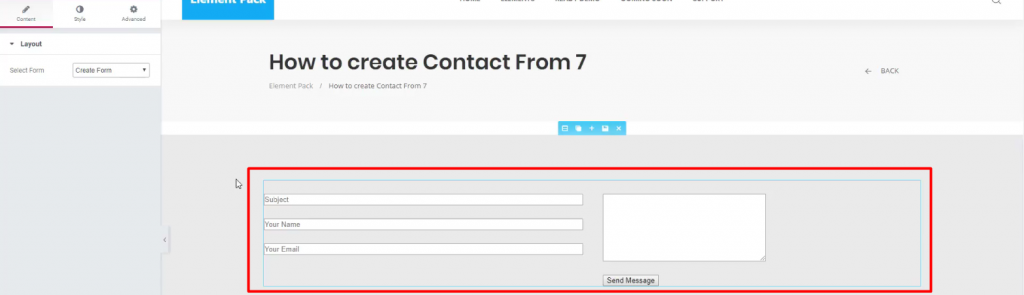
From the Layout section, select the form that you have made following the instructions above.


And that’s it! The form will appear on the page. Now, what you see is the default form. You can further customize it according to your needs.


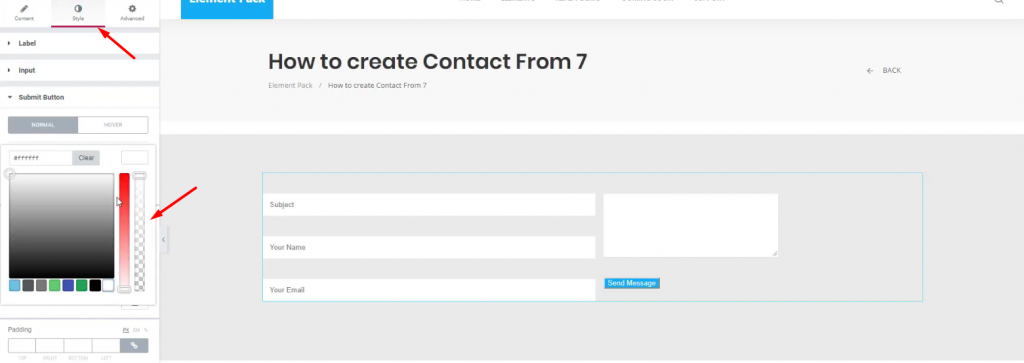
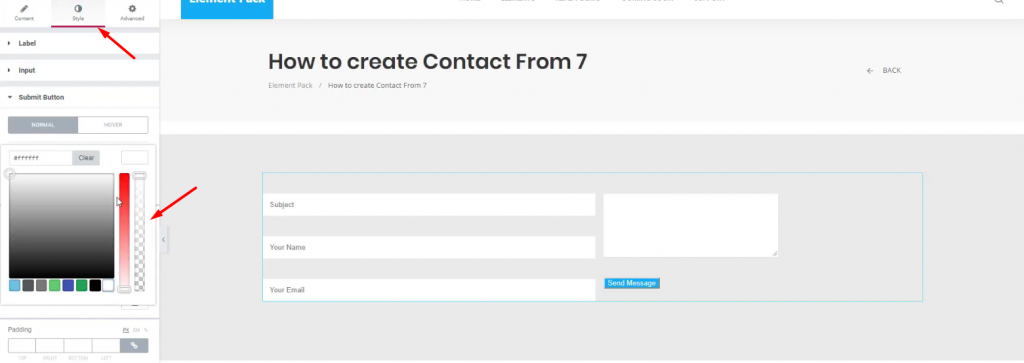
Click on the Style tab and change the forms’ appearance. See in the preview mode.
Conclusion
Configuring Contact Form 7 is not so hard. The widget gives you the option to design and develop your form with a custom-code insert option. So, it’s a good thing that you use this widget.
This blog is brought to you by Element Pack, the best widget combo for Elementor. Thank you for reading.