

How to Display Your Facebook Timeline in WordPress – Quick solution!
Written by selimrana. Posted in Uncategorized No Comments
Nowadays, keeping social profiles on the website is so important. Here, some plugins can help you enough. But, the Facebook Page Plugin will be the best way to Display Your Facebook Timeline in WordPress. You display the Facebook timeline on your site. It means that you’re going to get some facilities sure. I’ll show you later what the facilities are looks like.
Let’s dig in.
Facebook Page Plugin: Displaying Facebook Timeline
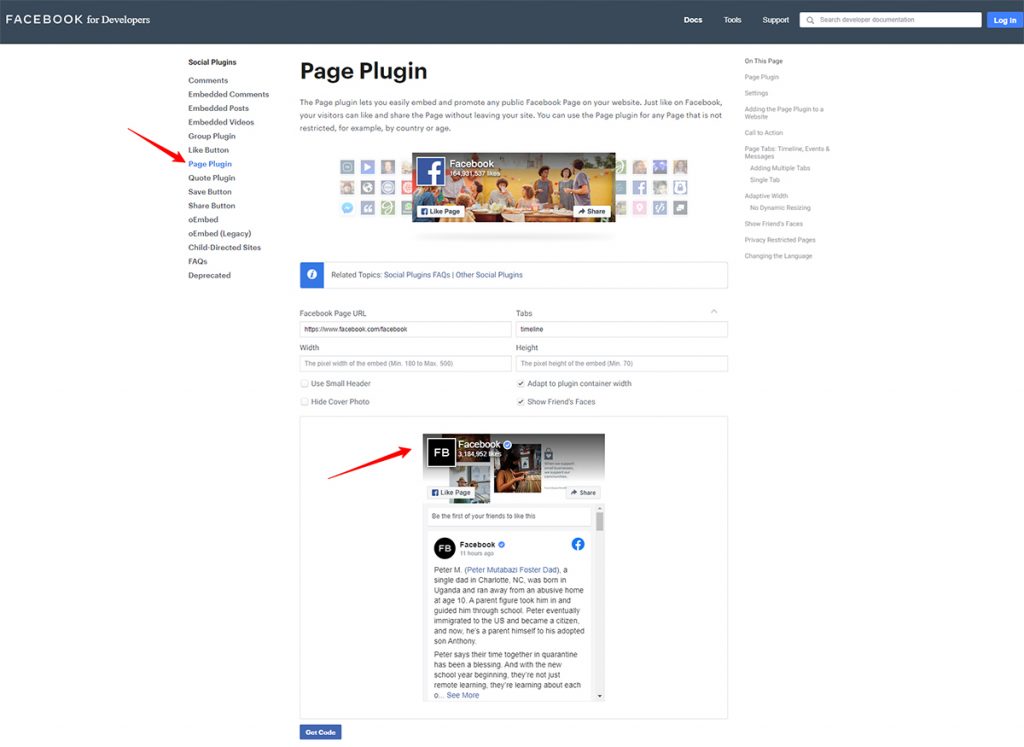
Do you want to show your Facebook Timeline on the website? If the response is yes, it is very good. You should visit the page – Facebook for Developers. The Facebook developers have made Facebook Page Plugin. The plugin will help the visitors to interact with your Facebook page and that will happen from your website. Consequently, your Facebook page engagement will increase certainly.
Now, I’ll tell you about the two main benefits of the Facebook Page Plugin includes.
- Display an active Facebook community you own.
- Getting more likes from your website that will increase engagement and interaction.
What is the process of adding the Facebook Page plugin?
You don’t need to install/ add any plugin when you can directly get a Facebook plugin for your website. The process will below describe how you can display your Facebook Timeline in WordPress step by step.
Keep eyeballs on the steps following.
Step-1: At first, visit Facebook for Developers, page. The page will let you have the Facebook page plugin on your site.

Step-2: Secondly, when you’re in the Facebook Page Plugin, configure the Page Plugin. See the image example below.


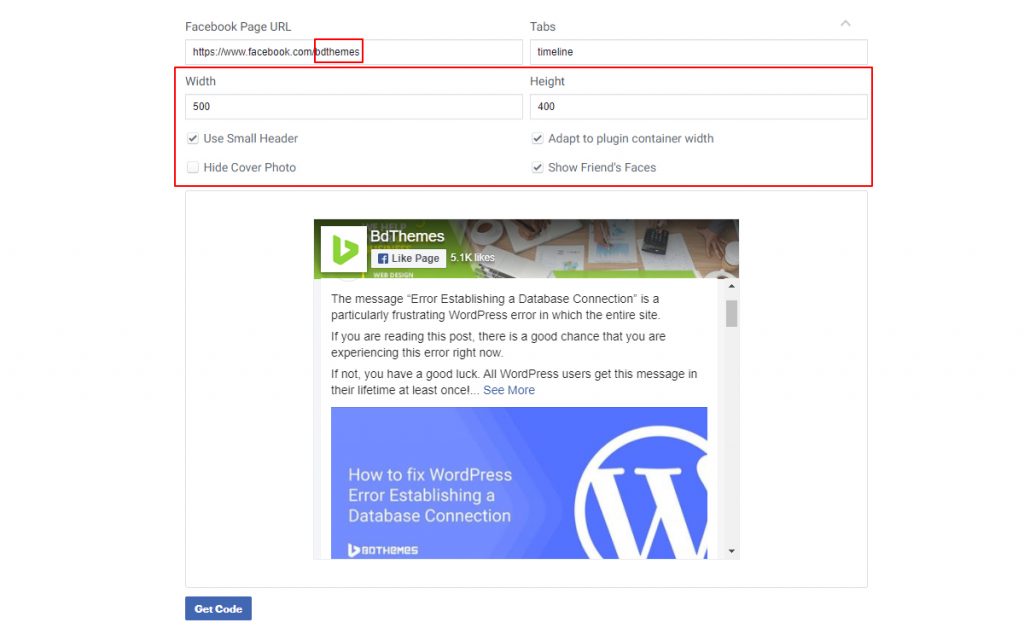
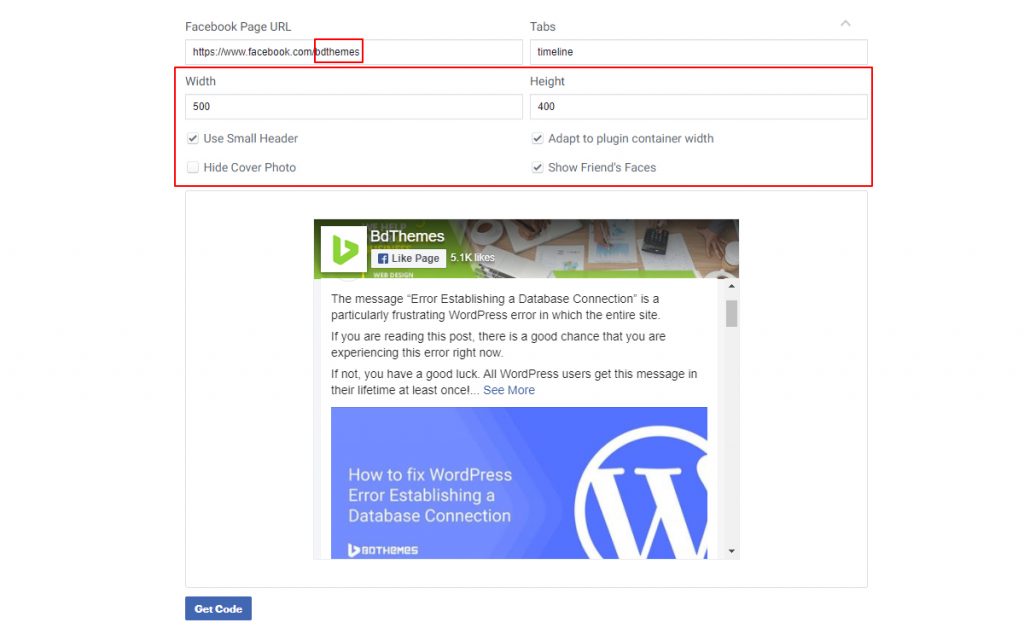
Step-3: Thirdly, when you’re configuring the Facebook Timeline Page plugin, keep in mind. You can add your Facebook URL and the suit width & height. You can also work with the checkbox to select what you want or not. For example, Use Small Header, Hide Cover Photo, Adapt to plugin container width, and Show Friend’s Faces.
How to Use Iframe Widget in Elementor by Element Pack
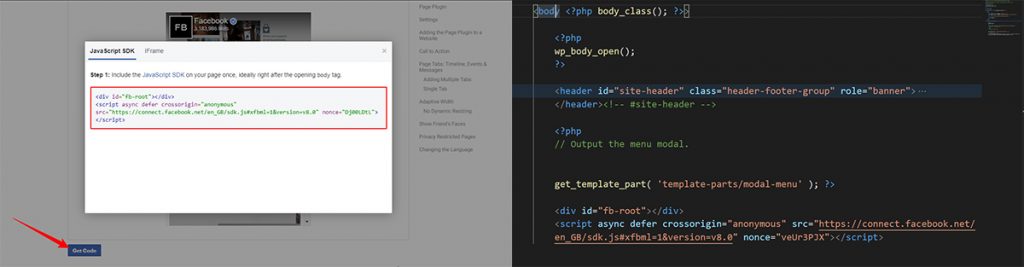
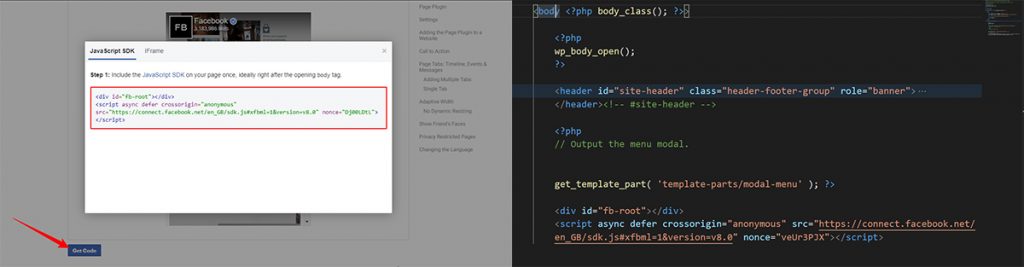
Step-4: At 4th, hit the Get Code button and you’ll find snippets of code. Just, Copy and


paste the first snippet in the theme’s header.php file the opening tag. Save the changes to the file.
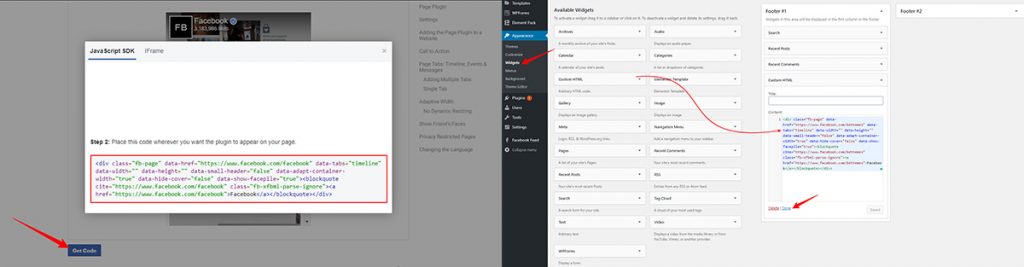
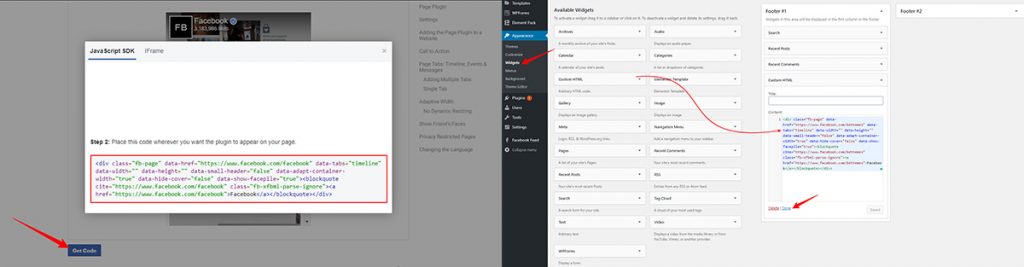
Step-5: Next, copy the second snippet of the code and go to WordPress dashboard > Appearance > Widget. After that, insert the Custom HTML widget and paste. After that, hit the Save button and then, the Done button.


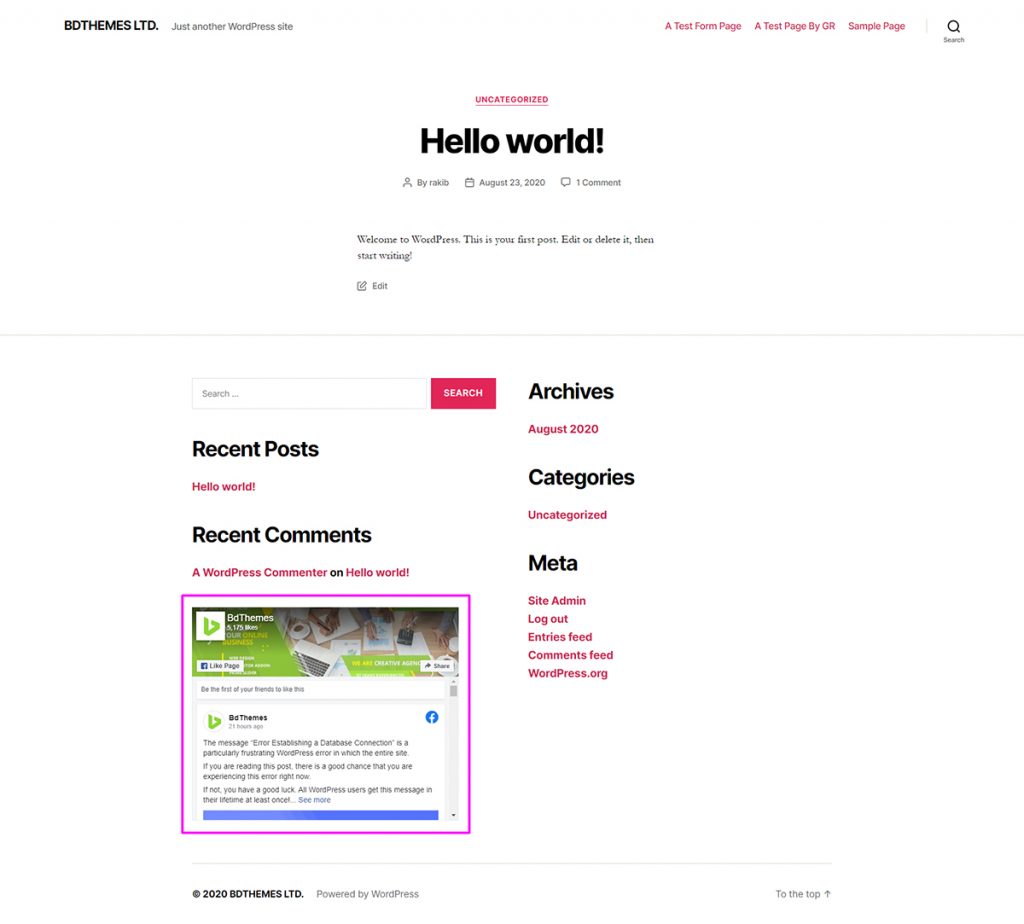
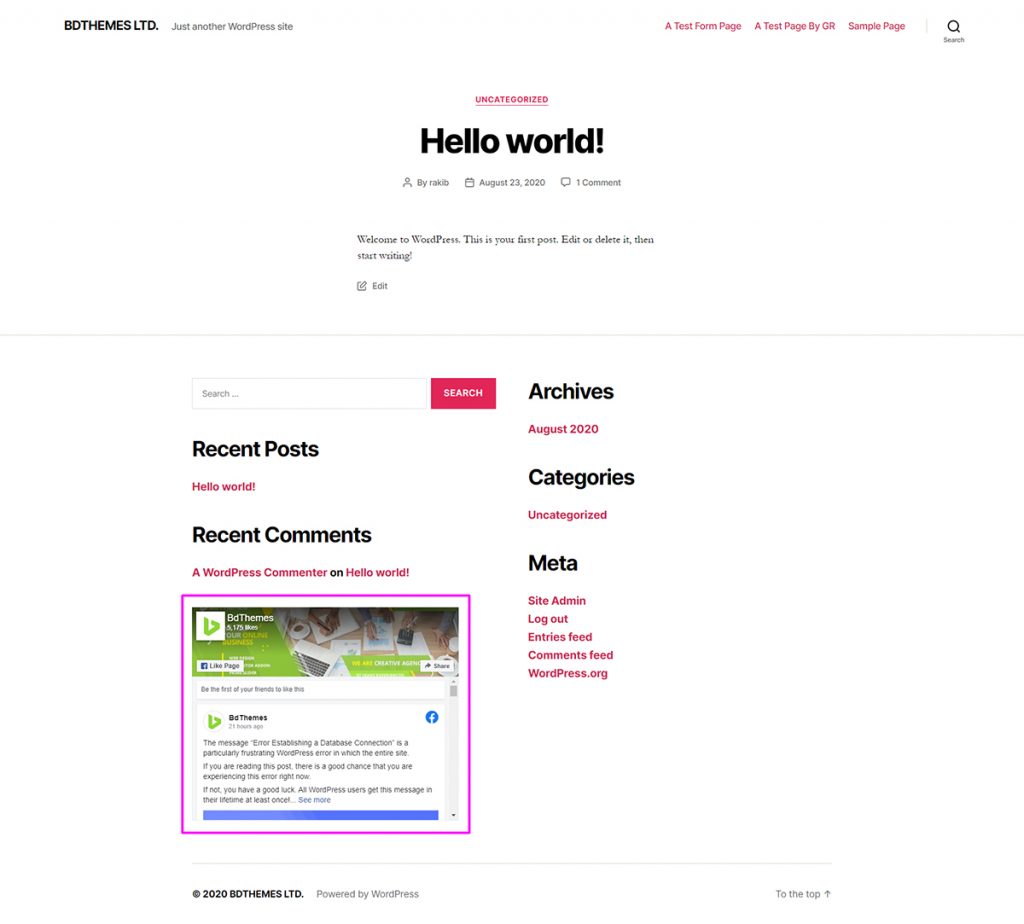
Now, you’re all set to Embed Facebook timeline in WordPress. Look at the below image, you’ll find the social proof on your site.


Note: You can set the widget in your suitable location on your site. It can be in the footer or sidebar. On the basis of the size of your sidebar area, you’ll be able to display your Facebook Timeline in WordPress. Most importantly you can play with the page width to make your site looking great.
In conclusion, we element pack has tried our best to help you. Now, you’ve got a social presence/proof area on your site and have a 100% possibility to increase your Facebook likes for your webpage.