

How to convert HTML template to Elementor Page Template
Written by selimrana. Posted in Elementor, WordPress No Comments
Templates are the fastest way of importing designs inside a webpage. Many doesn’t know how to convert HTML to Elementor page template. As a result, things become more complicated. To solve this problem, we are going to show you how you can create Elementor template easily.
While we create the template, you must remember that we need a premade page. Of course, you can make a webpage right now and start working with it. We will be designing our page in Elementor. However, for this event, we are using widgets made by Element Pack. Make sure to read this blog fully to know how to convert HTML to elementor page template.
Designing page for template
First of all, we need to make our page. Let’s get into it.

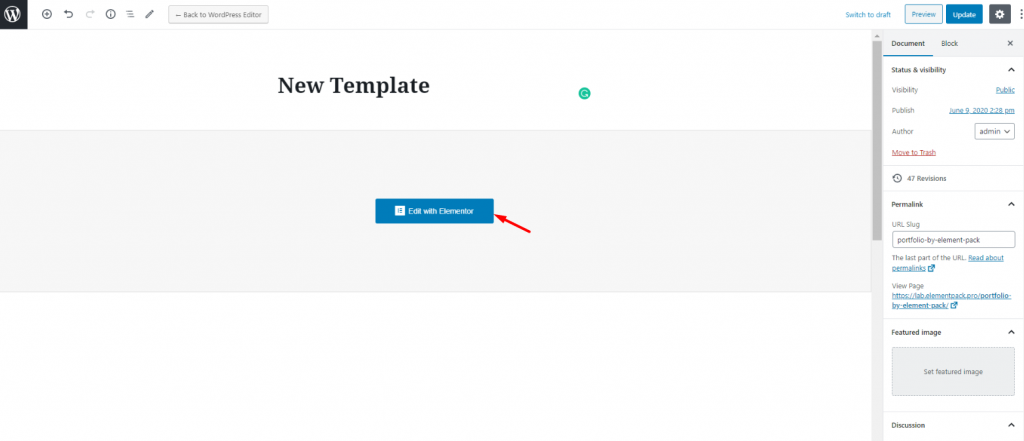
Go to your WordPress Dashboard> Pages> Add New.
Give a name to your page and click Edit with Elementor. Now, your page will open in the Elementor editor.


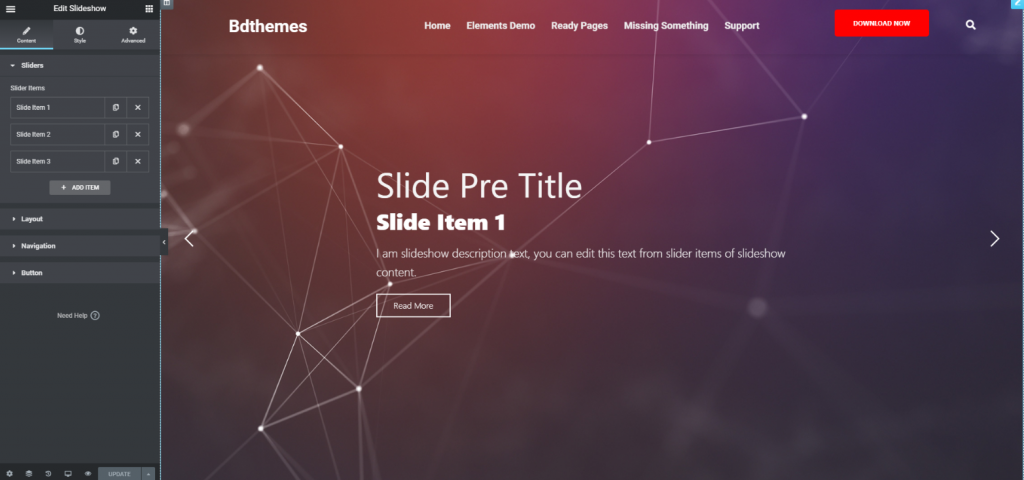
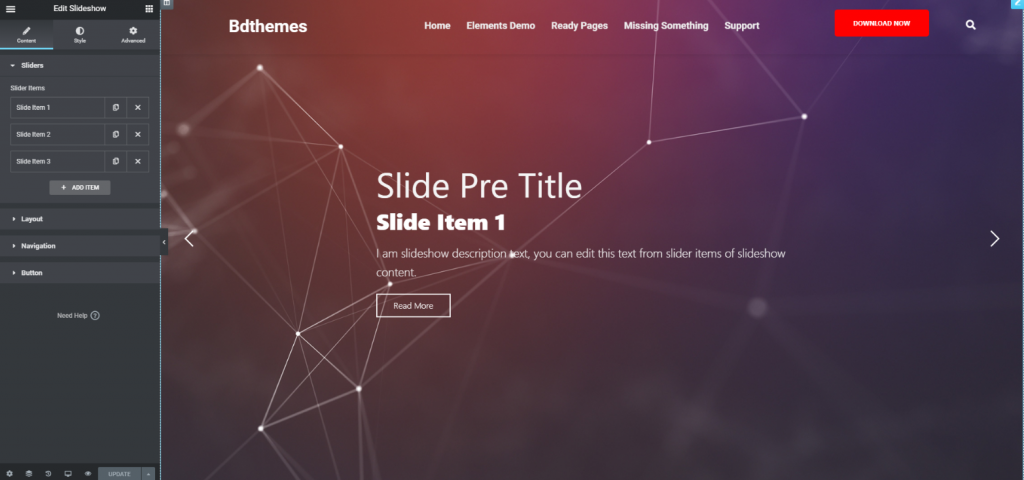
Next, make your page as you like. In the image above, we have created the page using Heading, Scroll Nav, Advanced Button, Search, and Slider widget. These widgets are all made by Element Pack. Now, we have our page ready to convert into elementor page template.
How to Use Iframe Widget in Elementor by Element Pack
Converting into Elementor page template


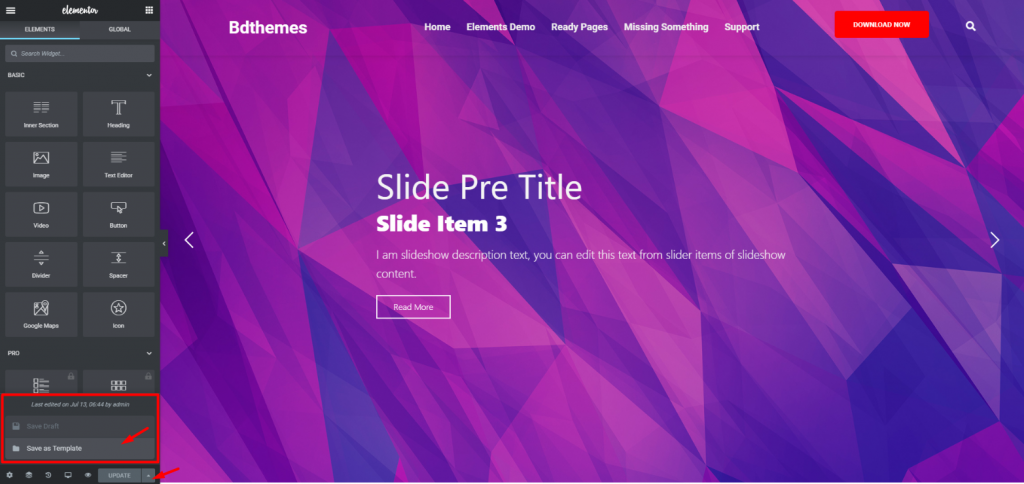
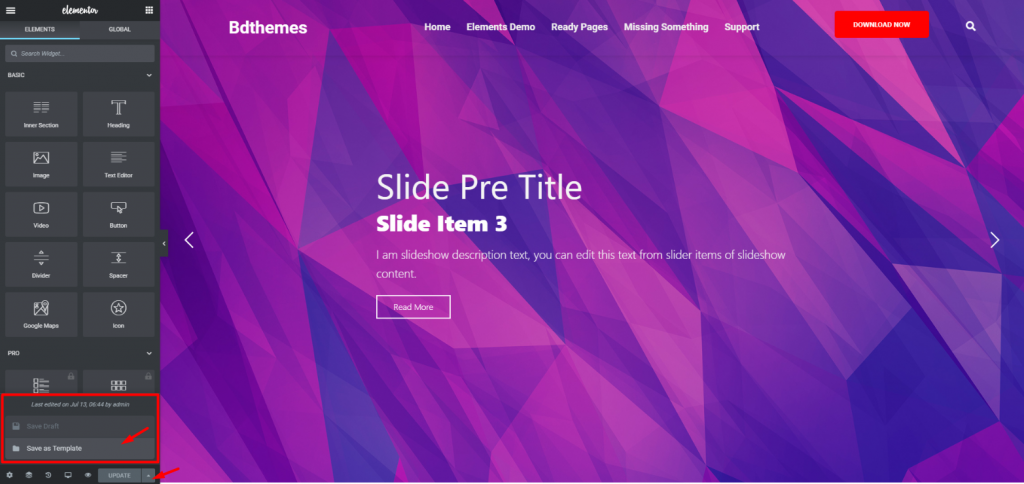
To make a template, we need to perform a couple of steps. First, follow the image above and click on Save as Template at the bottom of the menu on the right side. You need to click on the arrow beside the Update button to make the option appear. This is the first step for creating elementor page template.


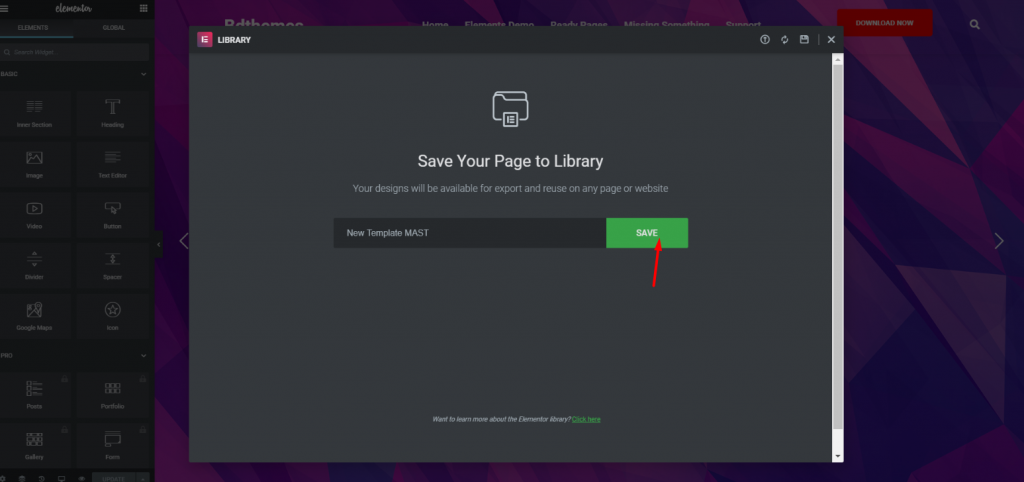
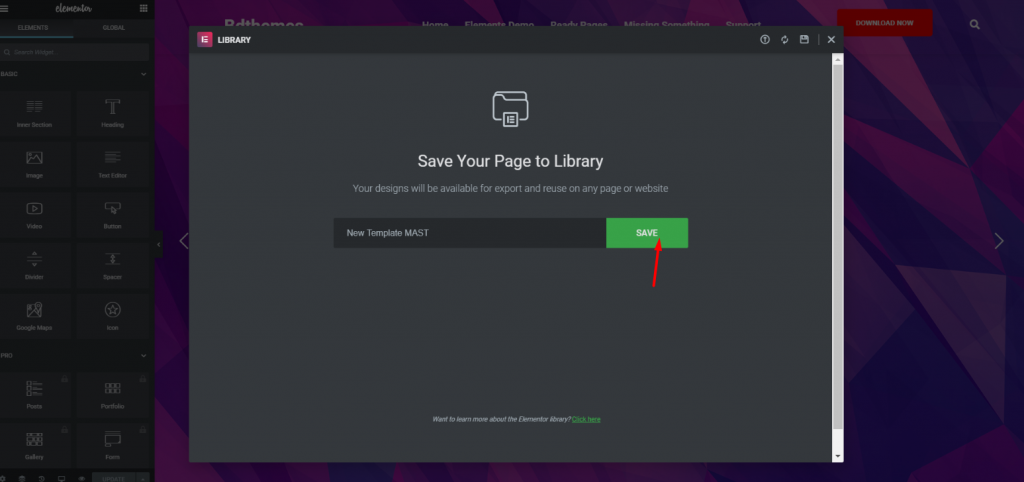
Next, a new popup window will appear. From there, you can give your template a name and hit Save. Your template will be saved into your elementor library.
Exporting Template into local drive


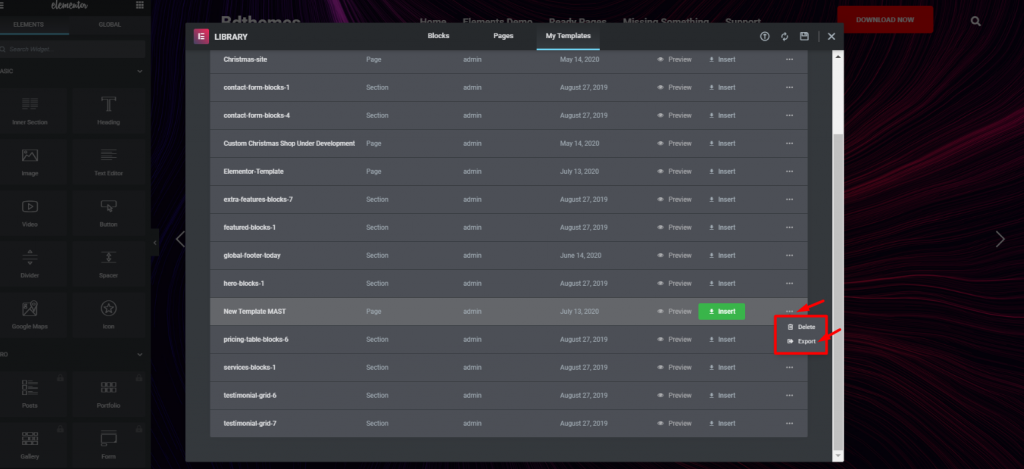
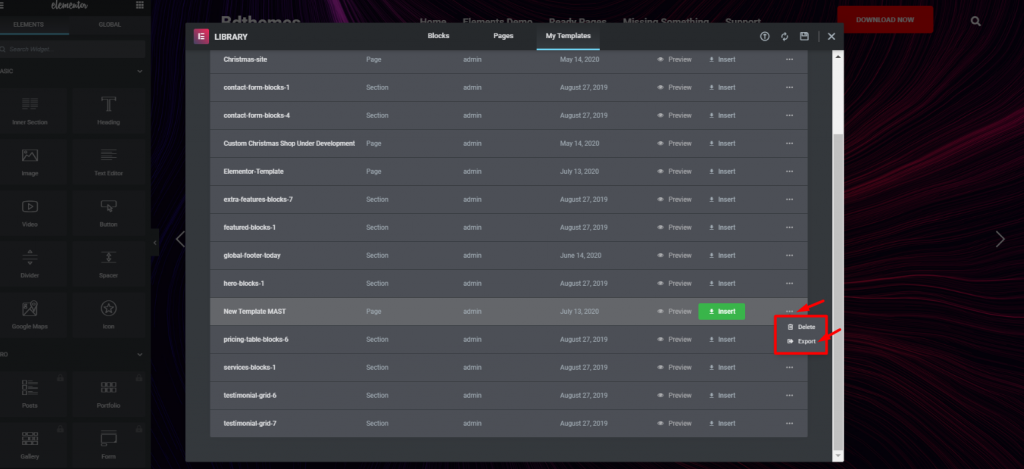
Saving the template will bring out your template library. From there, click on the marked dots on your newly made template. You will see two options appear. Now, click on Import.


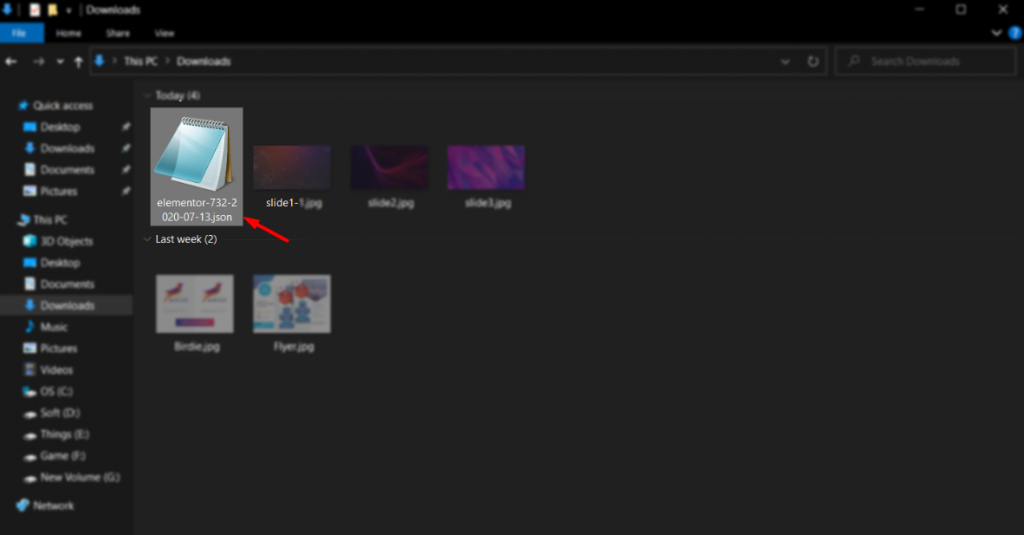
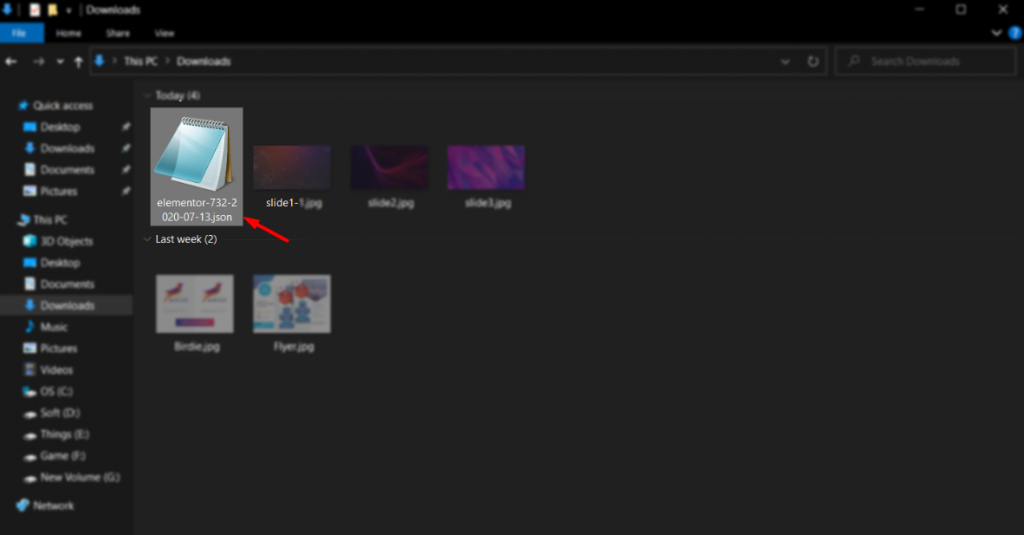
Your template will be downloaded and saved as Json format. Now, you can put this file inside your local directory> wp-content> templates. Saving the file like this will allow you to access this template from any WordPress dashboard.
Want to boost your website with our product?
Inserting the elementor page template
You have the template Json file inside your local directory, which means it’s inside WordPress library now. Now, let’s see how you can insert it into your page.


First, create a new page and edit it with elementor. Then click on the template folder shown in the picture above.


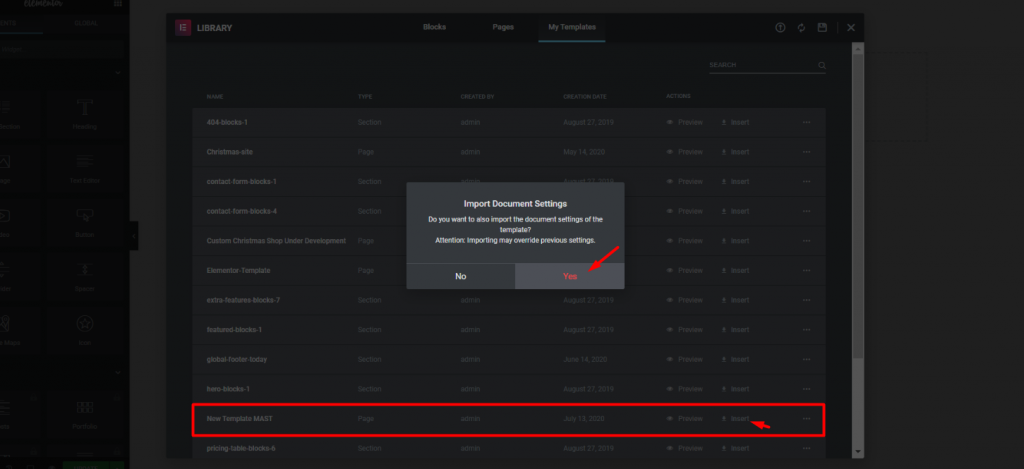
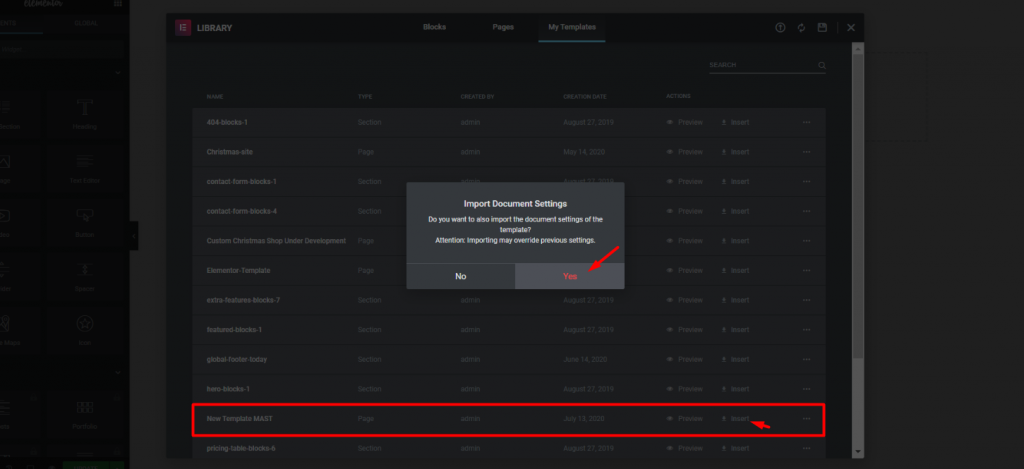
Now, you can see your template library. From there, hover on your template, click on Insert, and hit Yes. That’s it! Your template will appear on your page.
Conclusion
Converting HTML to elementor page template is not a hard task and you can do it too. You just need to follow the steps properly.
This blog is sponsored by Element Pack, the one-in-all widget pack for Elementor. Thank you for reading this blog. Have a nice day.
Read more WordPress blogs
-
How to show advanced tooltips using Elementor
June 15, 2022 Elementor -
How to import Elementor templates
May 20, 2022 Uncategorized -
How to change Elementor button color
May 10, 2022 Elementor -
Top 20 Gutenberg Compatible WordPress Theme
August 4, 2021 Uncategorized





