
How to Edit Footer in WordPress easily
Written by selimrana. Posted in Uncategorized No Comments
Have you ever wonder how to Edit Footer in WordPress? Or have you been struggling with the best approach to add code or items to the footer? If your answer is yes, and you are overwhelmed by the many tools available to make such changes – read this article. It has all the possible solutions and the best approaches to solve this issue.
In this article, I am going to show easiest, dirtiest ( in terms of getting hand dirty with codes), and the coolest way of editing footer in WordPress. I will mention the easiest method which involves the use of the plugin and recommended for most users. However, for the coolest advanced user, I will demonstrate the code method that you can use to edit the footer.
Let’s begin.
What is the footer in WordPress?
You might be wondering why I have included this section. Some people still don’t have an idea about footer – what actually is a footer in WordPress. If you already know, please skip this paragraph and go to the next section.
The footer is the area at the bottom of your site, it is generally used to indicate for how long your site exists, shows that it is regularly updated indicating the date of the current year and makes the statement of any copyrights e.g. “All rights reserved”.
Take the time to learn about the copyright of your website because, depending on the country- the laws are not the same.
The footer can also highlight the agency or the person who created the website, this is what we found in most cases- actually is the credits of the company that developed the theme.
Edit footer in WordPress using Plugin
I am going to start with the easiest and recommended way of editing footer. Normally, the footer is part of the theme. Whenever we update a theme, it changes any editing that has been made to the file of it. If we edit the footer using plugin then it won’t change even if we update the theme.
How to Use Iframe Widget in Elementor by Element Pack
Edit footer using Elementor and Element Pack Plugin
Elementor is one of the best available page builder plugins in the market. It just not only helps to build a page or plugin but also helps us to create popup and custom page templates. We can also create custom blocks. It also allows building custom header and footer. This can be used in any page or specific pages based on your conditional settings. Elementor needs a pro version in most cases to build such a thing. If you want to have more flexibility of add-ons, widgets, and ready-made pages, then you can consider buying the best elementor addons in the market – Element Pack. It has more than 100+ widgets and 100+ ready pages also. Footer is also including. You can try the Element Pack Lite version in WordPress.Org before you purchase.
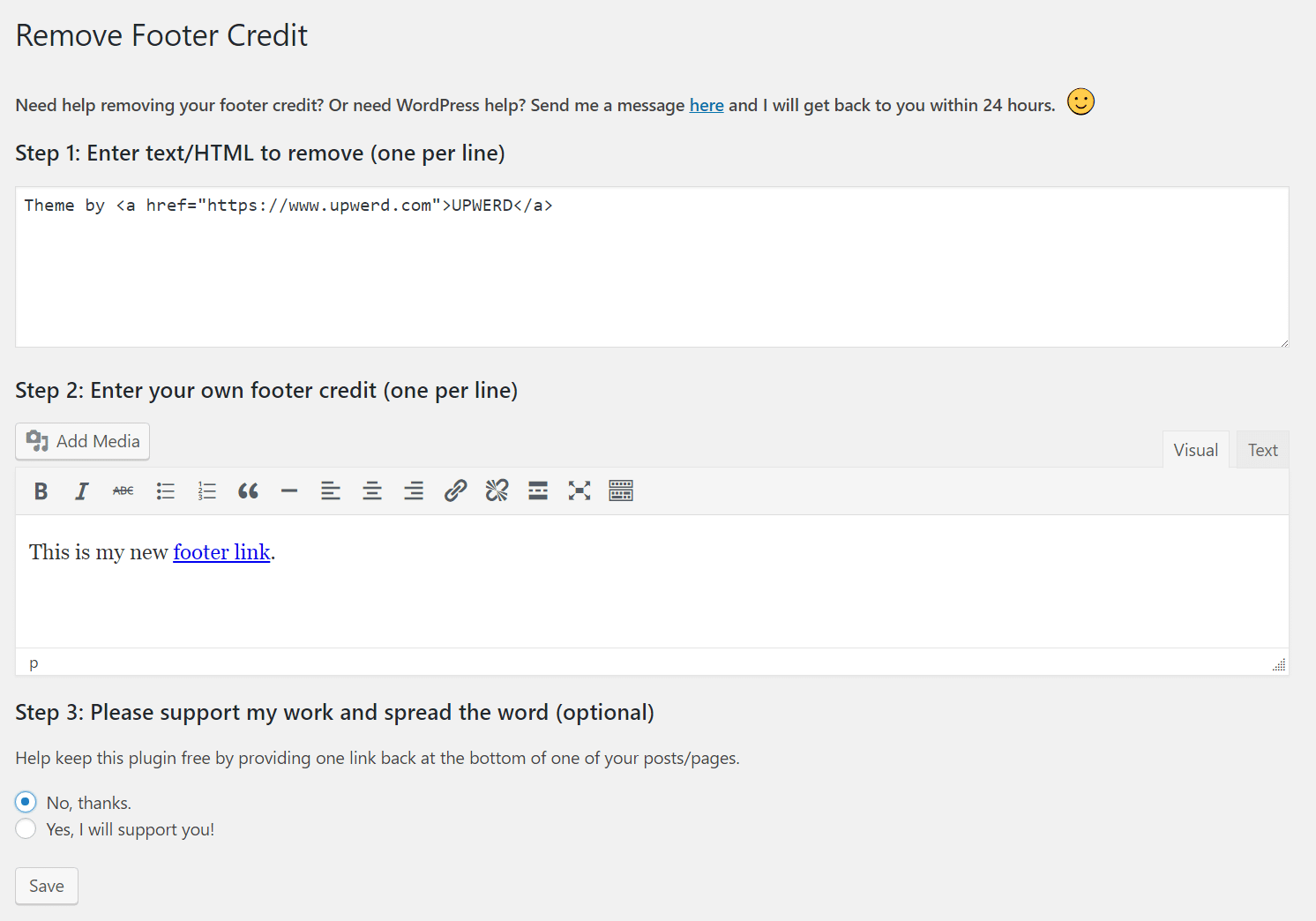
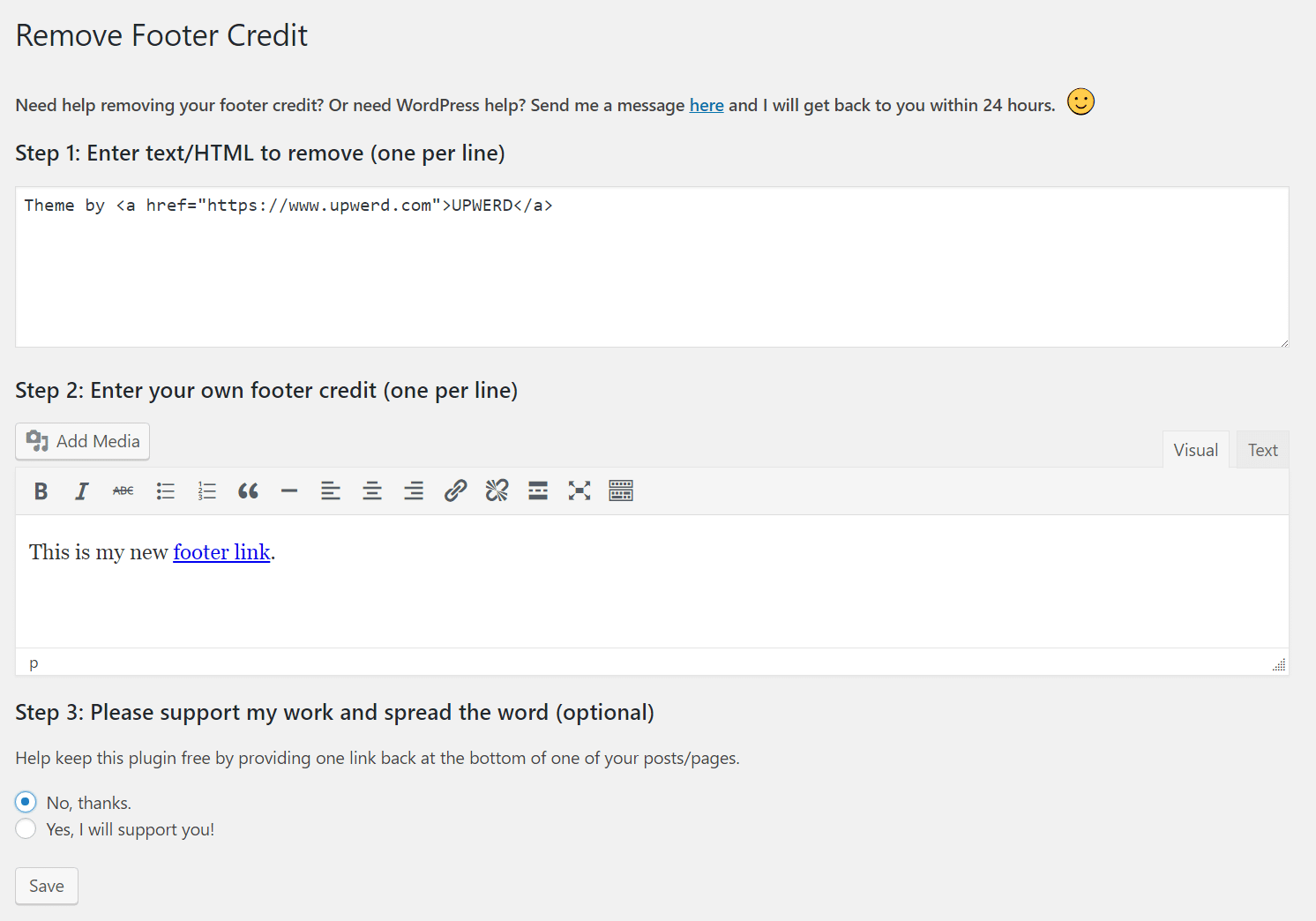
Remove footer credit using Plugin
Remove footer credit is a standalone plugin that helps to remove theme credit and add any message that you want to put in your website.


Edit footer in WordPress Theme using Code
If you do not want to use a plugin you can always use PHP to achieve the same goal. The first thing you will have to do is locate in which file of your template the footer is located. It will usually be in the footer.php and will be in the root directory of the topic.
Once located we will open it, we will look for the text we want to change and replace it with the following line of code.
<? php echo date ('Y'). "©". bloginfo ('name'); ?>
The disadvantage of this method is, if you change the theme then it will remove the code that you have added. It is better to add a child theme and then add the footer.php in the child theme folder. If you don’t know how to create a child theme properly, please check this aritcle from OptimizerWP.
Learn more about WordPress
Edit footer using Theme Customizer
We have learned that, if we change the theme then it will change the edited code. It is a problem. But upon releasing WordPress Customizer API, WordPress has forced and recommended to include customizer settings which help us to change theme settings using customizer. It keeps all the changes even after we update the current theme. Most of the theme has customizer nowadays. You can try iBlogger lite for such option.
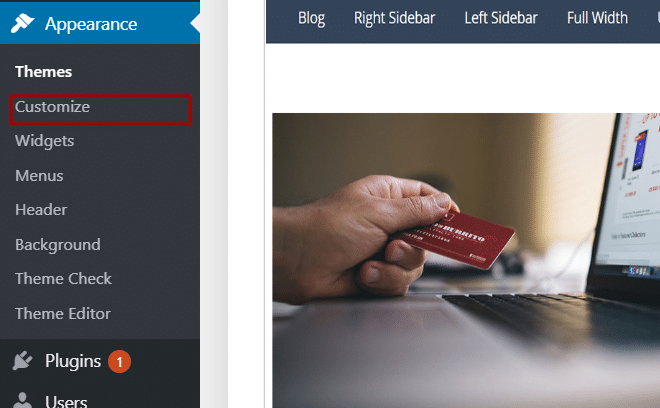
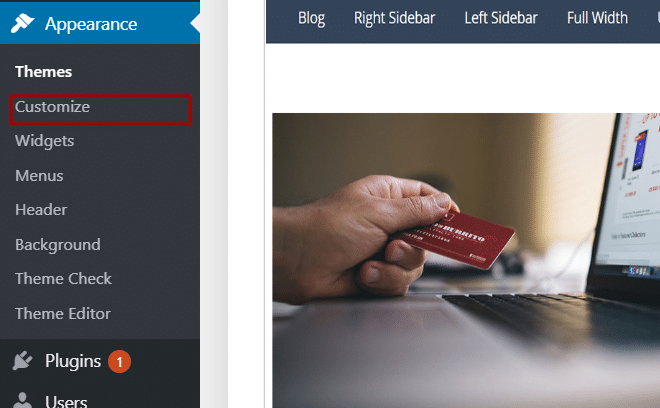
Once you have the right theme, you have to go to the Appearance and Customize from the WordPress Admin Dashbaord:


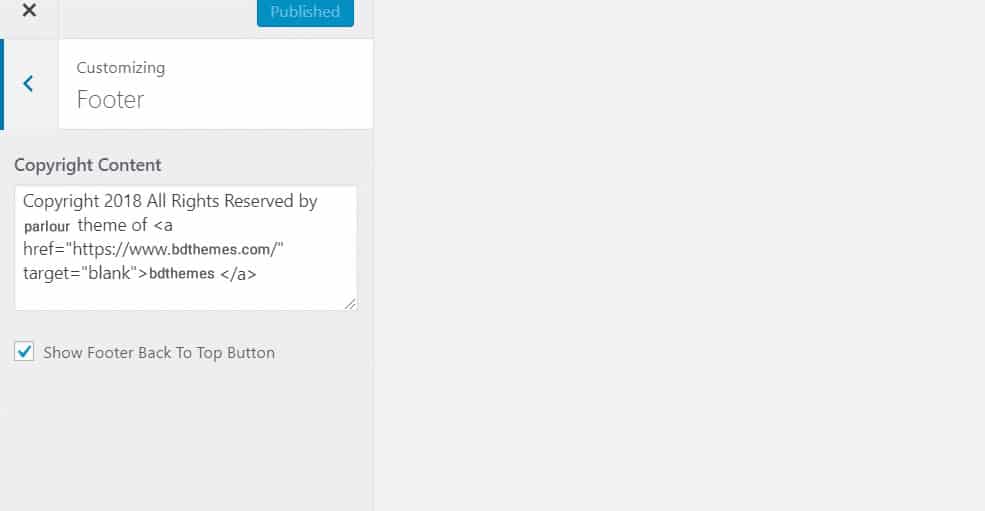
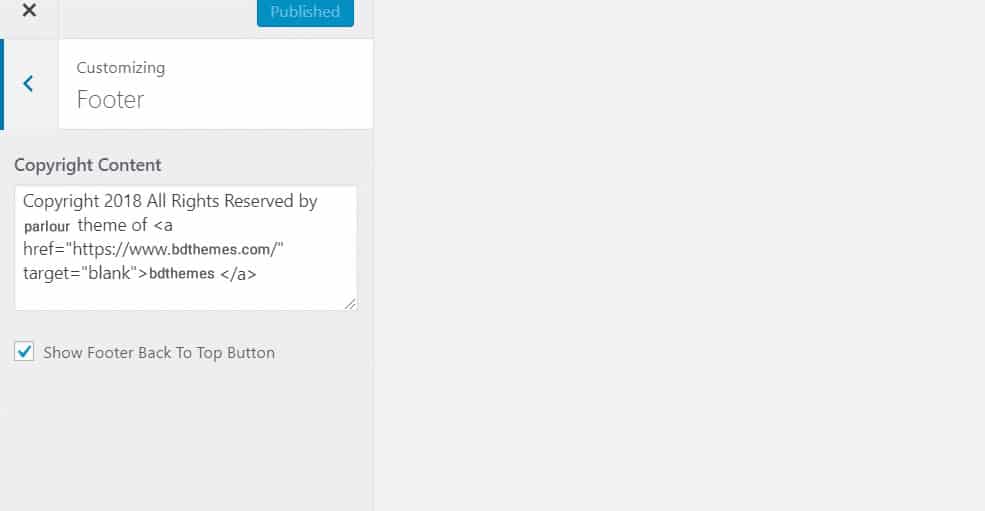
From there click on the Footer ( or any similar setting from the theme):


Finally, edit the code as you want.
You are done.
Over to you
These are the most common way you can edit footer in WordPress. We will add more methods if we encounter any of them. If you know more ways to modify the footer in WordPress or have any questions, you can tell me through the comments.
Read more WordPress blogs
-
How to show advanced tooltips using Elementor
June 15, 2022 Elementor -
How to import Elementor templates
May 20, 2022 Uncategorized -
How to change Elementor button color
May 10, 2022 Elementor -
Top 20 Gutenberg Compatible WordPress Theme
August 4, 2021 Uncategorized





