

Why Shortcodes are important in WordPress
Written by Abdullah Sakib. Posted in Element Pack Tips, Elementor, WordPress No Comments
Element Pack provides upmarket widgets at comparably lower prices for the consumers. To maximize the client’s satisfaction, EP ensures all its resources are placed where they should belong.
Shortcodes are also the off-the-shelf products of Element Pack. It is a common term in our WordPress community. But still, newbies find it odd to understand its worth.
This blog is meant for those who still need an understanding of what Shortcodes are, how they work, and tips & tricks.
Let’s get started!
Heads & tails of Shortcodes
In case you are wondering “What are shortcodes?”, this answer should satisfy you:
Shortcodes are codes that may be some letters or a sentence enclosed in [] Brackets and execute any specific function by pulling original codes from inventory.
In simple terms, a shortcode is a representative of an original code. Using a shortcode will execute the main code having the same effect on the display.
WordPress is an open-source application. Due to its free-to-use nature, you can fully utilize its code structure as you like. But as a non-developer, handling the main code may not be your best move. So, WordPress also provides shortcodes for specific functions for general usage.
Although WordPress has shortcodes, those are not the only ones. Most of the plugin company and themes like to have their own shortcodes that comes in a package like Element Pack. They are good to use too. Just make sure not to uninstall the plugin related to the used shortcodes or the codes will cease to function.
Why would you use Shortcodes
It is a common question and the answer is simple: because you need it.
Yes, that’s right. Of course, we have widgets to add functions on our site but guess what? Widgets can’t be placed within the text field. Simply, you can not use the widget everywhere. No matter who developed it, it is simply impossible to use the widget in every corner of a website.
That’s why you need shortcodes to add functions where widgets can’t be used.
Want to boost your website with our product?
How to use EP Shortcodes
Now for the best part! Element Pack has a good amount of shortcodes in its inventory. Each one is unique and is pretty fun to use. All of the shortcodes have important applications and thus important.
To prevent the shortcodes interfere with the blog page, we will remove [] Bracket from the beginning and end of the codes. Let’s see how to use them one by one.
Alert Shortcode
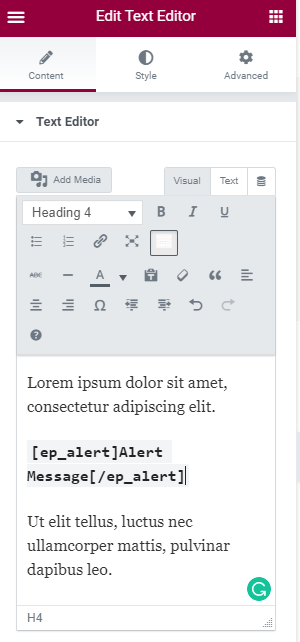
[ep_alert]Alert Message[/ep_alert]
To set a quick alert notification within any text area, you can use this Alert Shortcode.

On the text editor, simply paste the shortcode between the text and hit save.


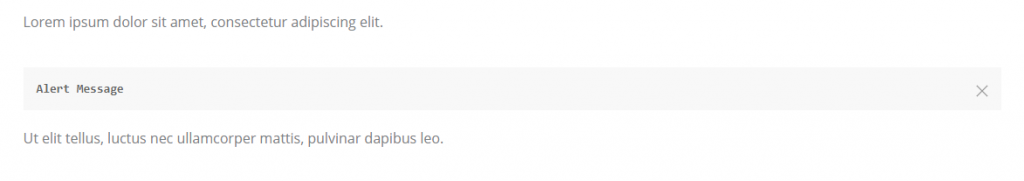
You will see the alert message in the preview mode. Easy, right?
Moreover, you can further customize the alert message by color and typography.
class = “my-class”
type = “primary, success, warning, danger”
style =”color: #fff; font-size: 18px;…….”
Just need to put additional lines to the shortcode.
[ep_alert class=”” type=”” style=””]Alert Message[/ep_alert]
Final example of the Alert shortcode.
Countdown Shortcode
[ep_countdown]
This shortcode may interest you more than once. Unlike occupying a total section, you can show a countdown timer within texts. It’s easy and has a wide range of applications.


Simply, put the code inside any text.


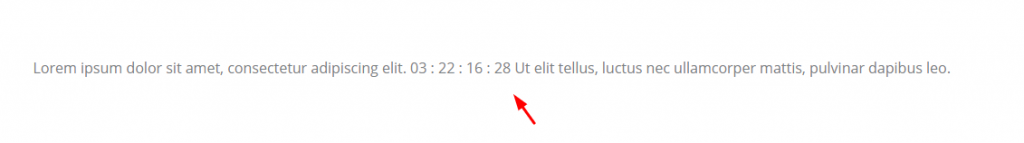
See it appear in the preview.


Of course, you can change the text style of the countdown.
Easy, right? Also, you can define the date for the countdown by adding this code: date = “2020-10-10 12:00”
In summery, the whole code will look like this:
[ep_countdown date=”2020-10-10 12:00″]
Like that, you can add a countdown timer between texts for promotions, sales offers, etc.
Current Date Shortcode
[ep_current_date]
The following shortcode displays the current date according to the time-zone within your page.
Suppose, you need to update the date and time in the footer area where static numbers sit. You may need to add info like the copyright date, site’s date, etc. But with static numbers, you may forget to edit them and end up with the wrong date.
Instead, use this shortcode to add a dynamic date within any text area on your webpage. Simple.
In case you need to display only the year, please use this format of the code:
[ep_current_date format=”Y”]
That’s it!
Label Shortcode
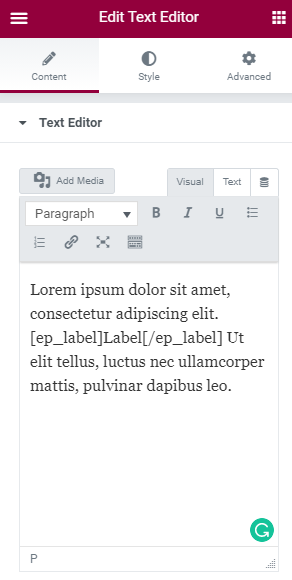
[ep_label]Label[/ep_label]
The Label shortcode is for adding labels to your texts. It lets you choose your words for the label as well as the color of the label.


Just insert the code in the texts.


See it is preview mode.
Also, add these lines before the closing bracket to further customize it:
class = “my-class”
type = default, success, warning, danger
style =”color: #fff; font-size: 18px;”
That’s it!
Lightbox Shortcode
[ep_lightbox]Lightbox[/ep_lightbox]
Do you know, you can summon a lightbox from within texts?
Yes, it is possible with this shortcode here. Adding it inside the text field will let you insert images, videos, youtube, and even google maps. Cool, isn’t it?
[ep_lightbox class=”” link=”” caption=””]Lightbox[/ep_lightbox]
Just use this extended code and add the link in the link field above.


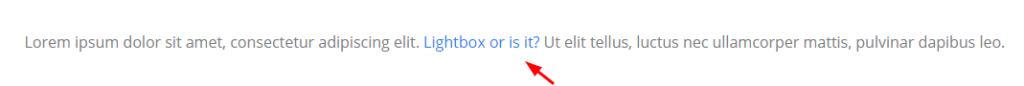
Then, in preview mode, you will see the lightbox there. Clicking the blue text will reveal the lightbox content. Of course, you can change the text label as well.
Clipboard Shortcode
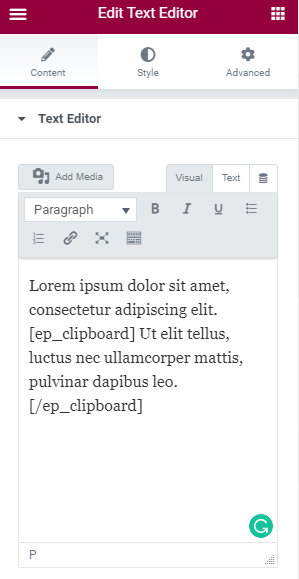
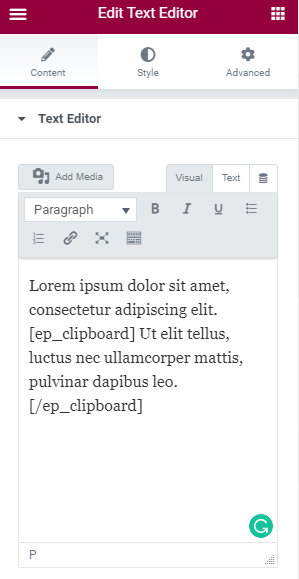
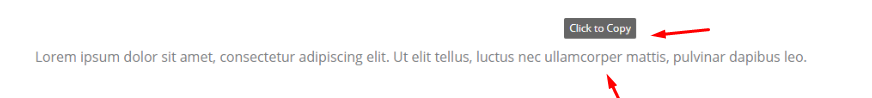
[ep_clipboard]Copy Content[/ep_clipboard]
This is a handy shortcode for quick-copy any paragraphs from the web content. Just clicking on the content will execute the copy command in this case.


Insert the shortcode in between the text. Make sure to put the target text inside the code start/end formation.


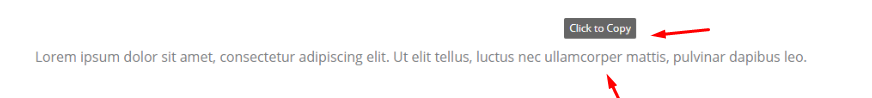
In preview mode, once you hover over the target text, you will see a message saying ‘Click to copy’. Initiate copy by just clicking on the text.
That’s it!
Site Title Shortcode
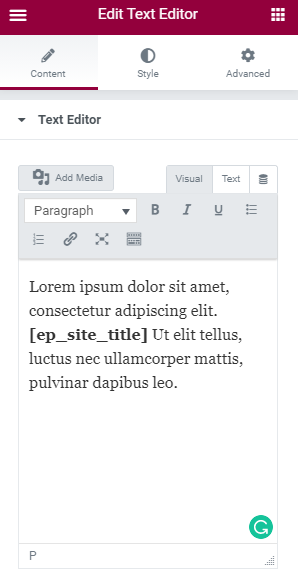
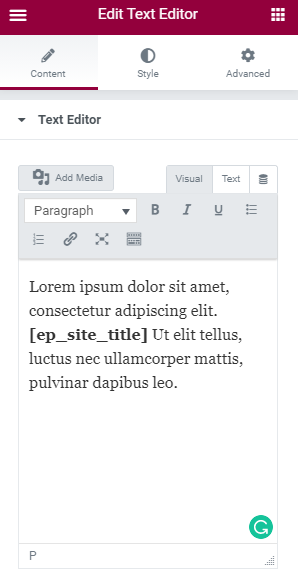
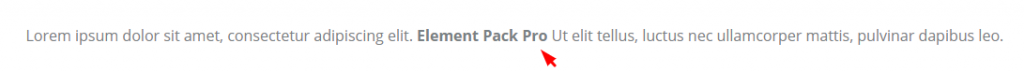
[ep_site_title]
This shortcode displays the site title within the text area once used. You may need to show your site title on many occasions and this code will handle it dynamically. Meaning that it will show the live site title and will change as the site name changes.


Just put in inside the text field.


The title will show within the text area on the preview mode.
Wait! There’s more –
Up till now, all you saw were the shortcodes provided by Element Pack. All the examples used here have one code running in action.
Now, here is the secret trick!
You can combine the shortcodes together and make a new function of them.
Yes, you read it right! The shortcodes can be summoned inside another shortcode. Doing that will add one function on top of another function, making it possible to reach a new feature. We will leave that to your imagination.
Thank you for your attention. Hope you have learned something today.