

How to create Iframe widget in Elementor
Written by selimrana. Posted in Elementor No Comments
For a lot of reasons, you may need to create an iframe widget on your webpage. It includes images, videos, another webpage, etc.
Generally, the idea is to speed load the target item from an external source and reduce the load on your site.
As for how to embed it, you have two ways to do it.
- Use raw code
- Use an Iframe plugin
In this blog, we will tell you exactly how you can create an iframe widget in Elementor.
What is iframe
Iframe is mainly a part of the same HTML structure that runs a website. It lets you add or embed content from other websites into your website.
Websites having strict security policies may not allow an iframe to embed content. But the number of supporting websites are greater. So, it is a quick solution for adding multi-layered content to your website.
How to create iframe with code
Being a part of an open-source software WordPress, Elementor has a lot of integrations. One of them is Shortcode. Even for operations like an iframe, there are shortcodes available.
To put it simply, you can open any page using WordPress Gutenberg editor or Elementor editor, insert shortcodes and summon an iframe. Easy as pie!

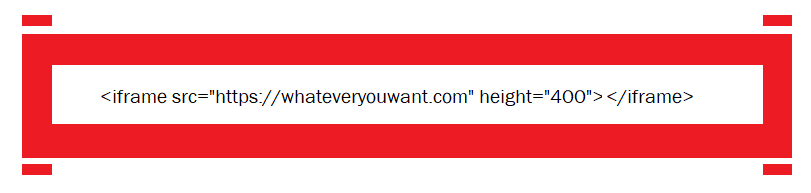
Just get an HTML editor block on your page and add the above code. This will simply summon the desired content/website in a box with 400px height.
Creating an iframe widget has some attributes that you can use to customize the appearance of the content.
- Src – Source link. (https://) may be necessary to avoid blocking from site security protocol.
- Width/Height – Pixel values that define the content size area.
- Align – Defines the iframe alignment within the page.
- Frameborder – Adds border around the iframe if the value is greater/equal to 1. Shows no border upon value 0.
- Scrolling – Allow content scroll option on the iframe by defining ‘yes’, ‘no’, and ‘auto’.
Except for the HTML code, iframe does support CSS attributes as well. So, you can add more features to it.
One thing you need to remember is, not every website is iframe supported. That means your website might refuse a website iframe or vice-versa.
Learn to make outstanding CTA now!
Create iframe widget with plugins
IFrame being a broadly used function has been made into a widget to make it more dynamic and easy to use.
Element Pack also has an iFrame widget for creating iframe. Being made into a widget, you will have more control over the content.
You can add various types of content, be it video, audio, text, image, websites, using this widget.
Watch this video to know how to use it properly.
Note that the iframe widget by Element Pack gives you an integrated Lazyload feature. So, you will be improving your website performance using this tool. Check this demo page for examples.
Conclusion
That’s it. Hope you have learned the method to create iframe widget today.
Thanks for staying up!